发行说明
版本 1.56
¥Version 1.56
Playwright 测试代理
¥Playwright Test Agents
Playwright 测试代理简介:三个自定义代理定义,旨在指导 LLM 完成构建 Playwright 测试的核心流程:
¥Introducing Playwright Test Agents, three custom agent definitions designed to guide LLMs through the core process of building a Playwright test:
-
🎭 规划器探索应用并生成 Markdown 测试计划
¥🎭 planner explores the app and produces a Markdown test plan
-
🎭 生成器将 Markdown 计划转换为 Playwright 测试文件
¥🎭 generator transforms the Markdown plan into the Playwright Test files
-
🎭 修复器执行测试套件并自动修复失败的测试
¥🎭 healer executes the test suite and automatically repairs failing tests
使用你选择的客户端运行 npx playwright init-agents 以生成最新的代理定义:
¥Run npx playwright init-agents with your client of choice to generate the latest agent definitions:
# Generate agent files for each agentic loop
# Visual Studio Code
npx playwright init-agents --loop=vscode
# Claude Code
npx playwright init-agents --loop=claude
# opencode
npx playwright init-agents --loop=opencode
¥Learn more about Playwright Test Agents
新 API
¥New APIs
-
新方法 page.consoleMessages() 和 page.pageErrors() 用于从页面检索最新的控制台消息
¥New methods page.consoleMessages() and page.pageErrors() for retrieving the most recent console messages from the page
-
新方法 page.requests() 用于从页面检索最新的网络请求
¥New method page.requests() for retrieving the most recent network requests from the page
-
添加
--test-list和--test-list-invert,允许从文件中手动指定特定测试¥Added
--test-listand--test-list-invertto allow manual specification of specific tests from a file
UI 模式和 HTML 报告器
¥UI Mode and HTML Reporter
-
在
'html'报告器中添加选项,用于禁用 "复制提示" 按钮¥Added option to
'html'reporter to disable the "Copy prompt" button -
在
'html'报告器和 UI 模式中添加选项,用于合并文件,将测试和描述块折叠成一个统一的列表¥Added option to
'html'reporter and UI Mode to merge files, collapsing test and describe blocks into a single unified list -
在 UI 模式中添加选项,用于镜像
--update-snapshots选项¥Added option to UI Mode mirroring the
--update-snapshotsoptions -
在 UI 模式中添加选项,用于一次只运行一个工作进程
¥Added option to UI Mode to run only a single worker at a time
重大变化
¥Breaking Changes
-
事件 browserContext.on('backgroundpage') 已被弃用,将不会触发。方法 browserContext.backgroundPages() 将返回一个空列表
¥Event browserContext.on('backgroundpage') has been deprecated and will not be emitted. Method browserContext.backgroundPages() will return an empty list
杂项
¥Miscellaneous
-
Aria 快照渲染并比较
inputplaceholder¥Aria snapshots render and compare
inputplaceholder -
在 Playwright 工作进程中添加环境变量
PLAYWRIGHT_TEST,以便区分测试状态¥Added environment variable
PLAYWRIGHT_TESTto Playwright worker processes to allow discriminating on testing status
浏览器版本
¥Browser Versions
-
Chromium 141.0.7390.37
-
Mozilla Firefox 142.0.1
-
WebKit 26.0
版本 1.55
¥Version 1.55
新 API
¥New APIs
-
新属性 testStepInfo.titlePath 返回从测试文件开始的完整标题路径,包括测试和步骤标题。
¥New Property testStepInfo.titlePath Returns the full title path starting from the test file, including test and step titles.
代码生成器
¥Codegen
-
自动
toBeVisible()断言:Codegen 现在可以为常见的 UI 交互生成自动toBeVisible()断言。此功能可以在 Codegen 设置 UI 中启用。¥Automatic
toBeVisible()assertions: Codegen can now generate automatictoBeVisible()assertions for common UI interactions. This feature can be enabled in the Codegen settings UI.
重大变化
¥Breaking Changes
-
⚠️ 不再支持 Chromium 扩展清单 v2。
¥⚠️ Dropped support for Chromium extension manifest v2.
杂项
¥Miscellaneous
-
添加了对 Debian 13 "Trixie" 的支持。
¥Added support for Debian 13 "Trixie".
浏览器版本
¥Browser Versions
-
Chromium 140.0.7339.16
-
Mozilla Firefox 141.0
-
WebKit 26.0
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
Google Chrome 139
-
Microsoft Edge 139
版本 1.54
¥Version 1.54
高亮
¥Highlights
-
browserContext.cookies() 和 browserContext.addCookies() 中新增了 cookie 属性
partitionKey。此属性允许保存和恢复分区的 Cookie。请参阅 CHIPS MDN 文章 了解更多信息。请注意,不同浏览器对 cookie 分区的支持和默认设置有所不同。¥New cookie property
partitionKeyin browserContext.cookies() and browserContext.addCookies(). This property allows to save and restore partitioned cookies. See CHIPS MDN article for more information. Note that browsers have different support and defaults for cookie partitioning. -
新增选项
noSnippets,用于禁用 HTML 报告中的代码片段。¥New option
noSnippetsto disable code snippets in the html report.import { defineConfig } from '@playwright/test';
export default defineConfig({
reporter: [['html', { noSnippets: true }]]
}); -
测试注释中新增属性
location,例如 testResult.annotations 和 testInfo.annotations 中的属性。它显示test.skip或test.fixme等注释的添加位置。¥New property
locationin test annotations, for example in testResult.annotations and testInfo.annotations. It shows where the annotation liketest.skiportest.fixmewas added.
命令行
¥Command Line
-
多个命令中新增了选项
--user-data-dir。你可以指定相同的用户数据目录,以便在会话之间重用浏览状态(例如身份验证)。¥New option
--user-data-dirin multiple commands. You can specify the same user data dir to reuse browsing state, like authentication, between sessions.npx playwright codegen --user-data-dir=./user-data -
选项
-gv已从npx playwright test命令中移除。请改用--grep-invert。¥Option
-gvhas been removed from thenpx playwright testcommand. Use--grep-invertinstead. -
npx playwright open不再打开测试日志器。请改用npx playwright codegen。¥
npx playwright opendoes not open the test recorder anymore. Usenpx playwright codegeninstead.
杂项
¥Miscellaneous
-
已移除对 Node.js 16 的支持。
¥Support for Node.js 16 has been removed.
-
已弃用对 Node.js 18 的支持,并将在未来移除。
¥Support for Node.js 18 has been deprecated, and will be removed in the future.
浏览器版本
¥Browser Versions
-
Chromium 139.0.7258.5
-
Mozilla Firefox 140.0.2
-
WebKit 26.0
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
Google Chrome 140
-
Microsoft Edge 140
版本 1.53
¥Version 1.53
Trace 查看器和 HTML 报告器更新
¥Trace Viewer and HTML Reporter Updates
-
Trace Viewer 和 HTML 报告器中的新步骤:
¥New Steps in Trace Viewer and HTML reporter:
-
'html'报告器新增选项,用于设置特定测试运行的标题:¥New option in
'html'reporter to set the title of a specific test run:import { defineConfig } from '@playwright/test';
export default defineConfig({
reporter: [['html', { title: 'Custom test run #1028' }]]
});
杂项
¥Miscellaneous
-
testInfo.snapshotPath() 中的新选项 kind 控制使用哪个快照路径模板。
¥New option kind in testInfo.snapshotPath() controls which snapshot path template is used.
-
新方法 locator.describe() 用于描述定位器。用于跟踪查看器和报告。
¥New method locator.describe() to describe a locator. Used for trace viewer and reports.
const button = page.getByTestId('btn-sub').describe('Subscribe button');
await button.click(); -
npx playwright install --list现在会列出所有已安装的浏览器、版本和位置。¥
npx playwright install --listwill now list all installed browsers, versions and locations.
浏览器版本
¥Browser Versions
-
Chromium 138.0.7204.4
-
Mozilla Firefox 139.0
-
WebKit 18.5
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
Google Chrome 137
-
Microsoft Edge 137
版本 1.52
¥Version 1.52
高亮
¥Highlights
-
新的方法 expect(locator).toContainClass(),以符合人机工程学的方式在元素上声明单独的类名。
¥New method expect(locator).toContainClass() to ergonomically assert individual class names on the element.
await expect(page.getByRole('listitem', { name: 'Ship v1.52' })).toContainClass('done'); -
Aria 快照 新增两个属性:
/children用于严格匹配,/url用于链接。¥Aria Snapshots got two new properties:
/childrenfor strict matching and/urlfor links.await expect(locator).toMatchAriaSnapshot(`
- list
- /children: equal
- listitem: Feature A
- listitem:
- link "Feature B":
- /url: "https://playwright.nodejs.cn"
`);
测试运行器
¥Test Runner
-
新属性 testProject.workers 允许指定测试项目使用的并发工作进程数。属性 testConfig.workers 的全局限制仍然适用。
¥New property testProject.workers allows to specify the number of concurrent worker processes to use for a test project. The global limit of property testConfig.workers still applies.
-
新的 testConfig.failOnFlakyTests 选项,如果检测到任何不稳定的测试,则测试运行失败,类似于
--fail-on-flaky-tests。这对于 CI/CD 环境非常有用,因为你希望在部署之前确保所有测试都是稳定的。¥New testConfig.failOnFlakyTests option to fail the test run if any flaky tests are detected, similarly to
--fail-on-flaky-tests. This is useful for CI/CD environments where you want to ensure that all tests are stable before deploying. -
新属性 testResult.annotations 包含每次测试重试的注解。
¥New property testResult.annotations contains annotations for each test retry.
杂项
¥Miscellaneous
-
apiRequest.newContext() 中的新选项 maxRedirects 用于控制最大重定向次数。
¥New option maxRedirects in apiRequest.newContext() to control the maximum number of redirects.
-
HTML 报告器现在不支持通过
!@my-tag、!my-file.spec.ts或!p:my-project进行过滤。¥HTML reporter now supports NOT filtering via
!@my-tagor!my-file.spec.tsor!p:my-project.
重大变化
¥Breaking Changes
-
像 page.route() 这样的方法中的 Glob URL 模式不再支持
?和[]。我们建议改用正则表达式。¥Glob URL patterns in methods like page.route() do not support
?and[]anymore. We recommend using regular expressions instead. -
方法 route.continue() 不再允许覆盖
Cookie标头。如果提供了Cookie标头,它将被忽略,并从浏览器的 Cookie 存储中加载 Cookie。要设置自定义 Cookie,请使用 browserContext.addCookies()。¥Method route.continue() does not allow to override the
Cookieheader anymore. If aCookieheader is provided, it will be ignored, and the cookie will be loaded from the browser's cookie store. To set custom cookies, use browserContext.addCookies(). -
macOS 13 现已弃用,将不再接收 WebKit 更新。请升级到较新的 macOS 版本以继续受益于最新的 WebKit 改进。
¥macOS 13 is now deprecated and will no longer receive WebKit updates. Please upgrade to a more recent macOS version to continue benefiting from the latest WebKit improvements.
浏览器版本
¥Browser Versions
-
Chromium 136.0.7103.25
-
Mozilla Firefox 137.0
-
WebKit 18.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
Google Chrome 135
-
Microsoft Edge 135
版本 1.51
¥Version 1.51
indexedDB 的存储状态
¥StorageState for indexedDB
-
browserContext.storageState() 的新选项 indexedDB 允许保存和恢复 IndexedDB 内容。当你的应用使用 IndexedDB API 存储身份验证令牌(如 Firebase 身份验证)时很有用。
¥New option indexedDB for browserContext.storageState() allows to save and restore IndexedDB contents. Useful when your application uses IndexedDB API to store authentication tokens, like Firebase Authentication.
以下是 身份验证指南 之后的示例:
¥Here is an example following the authentication guide:
tests/auth.setup.tsimport { test as setup, expect } from '@playwright/test';
import path from 'path';
const authFile = path.join(__dirname, '../playwright/.auth/user.json');
setup('authenticate', async ({ page }) => {
await page.goto('/');
// ... perform authentication steps ...
// make sure to save indexedDB
await page.context().storageState({ path: authFile, indexedDB: true });
});
按提示复制
¥Copy as prompt
HTML 报告、跟踪查看器和 UI 模式中的错误上的新 "复制提示" 按钮。单击以复制预填充的 LLM 提示,其中包含错误消息和用于修复错误的有用上下文。
¥New "Copy prompt" button on errors in the HTML report, trace viewer and UI mode. Click to copy a pre-filled LLM prompt that contains the error message and useful context for fixing the error.
过滤可见元素
¥Filter visible elements
locator.filter() 的新选项 visible 允许仅匹配可见元素。
¥New option visible for locator.filter() allows matching only visible elements.
test('some test', async ({ page }) => {
// Ignore invisible todo items.
const todoItems = page.getByTestId('todo-item').filter({ visible: true });
// Check there are exactly 3 visible ones.
await expect(todoItems).toHaveCount(3);
});
HTML 报告中的 Git 信息
¥Git information in HTML report
设置选项 testConfig.captureGitInfo 以将 git 信息捕获到 testConfig.metadata 中。
¥Set option testConfig.captureGitInfo to capture git information into testConfig.metadata.
import { defineConfig } from '@playwright/test';
export default defineConfig({
captureGitInfo: { commit: true, diff: true }
});
HTML 报告将在可用时显示此信息:
¥HTML report will show this information when available:
测试步骤改进
¥Test Step improvements
测试步骤中现在有一个新的 TestStepInfo 对象可用。你可以添加步骤附件或在某些条件下跳过该步骤。
¥A new TestStepInfo object is now available in test steps. You can add step attachments or skip the step under some conditions.
test('some test', async ({ page, isMobile }) => {
// Note the new "step" argument:
await test.step('here is my step', async step => {
step.skip(isMobile, 'not relevant on mobile layouts');
// ...
await step.attach('my attachment', { body: 'some text' });
// ...
});
});
杂项
¥Miscellaneous
-
方法 page.emulateMedia() 和 browser.newContext() 的新选项
contrast允许模拟prefers-contrast媒体功能。¥New option
contrastfor methods page.emulateMedia() and browser.newContext() allows to emulate theprefers-contrastmedia feature. -
新选项 failOnStatusCode 使通过 APIRequestContext 发送的所有获取请求都抛出除 2xx 和 3xx 之外的响应代码。
¥New option failOnStatusCode makes all fetch requests made through the APIRequestContext throw on response codes other than 2xx and 3xx.
-
断言 expect(page).toHaveURL() 现在支持谓词。
¥Assertion expect(page).toHaveURL() now supports a predicate.
浏览器版本
¥Browser Versions
-
Chromium 134.0.6998.35
-
Mozilla Firefox 135.0
-
WebKit 18.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
Google Chrome 133
-
Microsoft Edge 133
版本 1.50
¥Version 1.50
测试运行器
¥Test runner
-
新选项 timeout 允许指定单个测试步骤的最大运行时间。超时步骤将导致测试执行失败。
¥New option timeout allows specifying a maximum run time for an individual test step. A timed-out step will fail the execution of the test.
test('some test', async ({ page }) => {
await test.step('a step', async () => {
// This step can time out separately from the test
}, { timeout: 1000 });
}); -
用于禁用测试步骤执行的新方法 test.step.skip()。
¥New method test.step.skip() to disable execution of a test step.
test('some test', async ({ page }) => {
await test.step('before running step', async () => {
// Normal step
});
await test.step.skip('not yet ready', async () => {
// This step is skipped
});
await test.step('after running step', async () => {
// This step still runs even though the previous one was skipped
});
}); -
扩展 expect(locator).toMatchAriaSnapshot() 以允许将 aria 快照存储在单独的 YAML 文件中。
¥Expanded expect(locator).toMatchAriaSnapshot() to allow storing of aria snapshots in separate YAML files.
-
添加了方法 expect(locator).toHaveAccessibleErrorMessage() 来断言定位器指向具有给定 咏叹调错误消息 的元素。
¥Added method expect(locator).toHaveAccessibleErrorMessage() to assert the Locator points to an element with a given aria errormessage.
-
选项 testConfig.updateSnapshots 添加了配置枚举
changed。changed仅更新已更改的快照,而all现在更新所有快照,无论是否存在差异。¥Option testConfig.updateSnapshots added the configuration enum
changed.changedupdates only the snapshots that have changed, whereasallnow updates all snapshots, regardless of whether there are any differences. -
新选项 testConfig.updateSourceMethod 定义配置 testConfig.updateSnapshots 时更新源代码的方式。在现有的创建补丁文件的
patch模式之上,添加了将更改写入源代码的overwrite和3-way模式。¥New option testConfig.updateSourceMethod defines the way source code is updated when testConfig.updateSnapshots is configured. Added
overwriteand3-waymodes that write the changes into source code, on top of existingpatchmode that creates a patch file.npx playwright test --update-snapshots=changed --update-source-method=3way -
选项 testConfig.webServer 添加了
gracefulShutdown字段,用于指定除默认SIGKILL之外的进程终止信号。¥Option testConfig.webServer added a
gracefulShutdownfield for specifying a process kill signal other than the defaultSIGKILL. -
从报告器 API 中公开 testStep.attachments,以允许检索该步骤创建的所有附件。
¥Exposed testStep.attachments from the reporter API to allow retrieval of all attachments created by that step.
-
testConfig.expect 配置中用于
toHaveScreenshot和toMatchAriaSnapshot断言的新选项pathTemplate。¥New option
pathTemplatefortoHaveScreenshotandtoMatchAriaSnapshotassertions in the testConfig.expect configuration.
UI 更新
¥UI updates
-
更新了默认 HTML 报告器以改进附件的显示。
¥Updated default HTML reporter to improve display of attachments.
-
Codegen 中的新按钮用于选择元素以生成 aria 快照。
¥New button in Codegen for picking elements to produce aria snapshots.
-
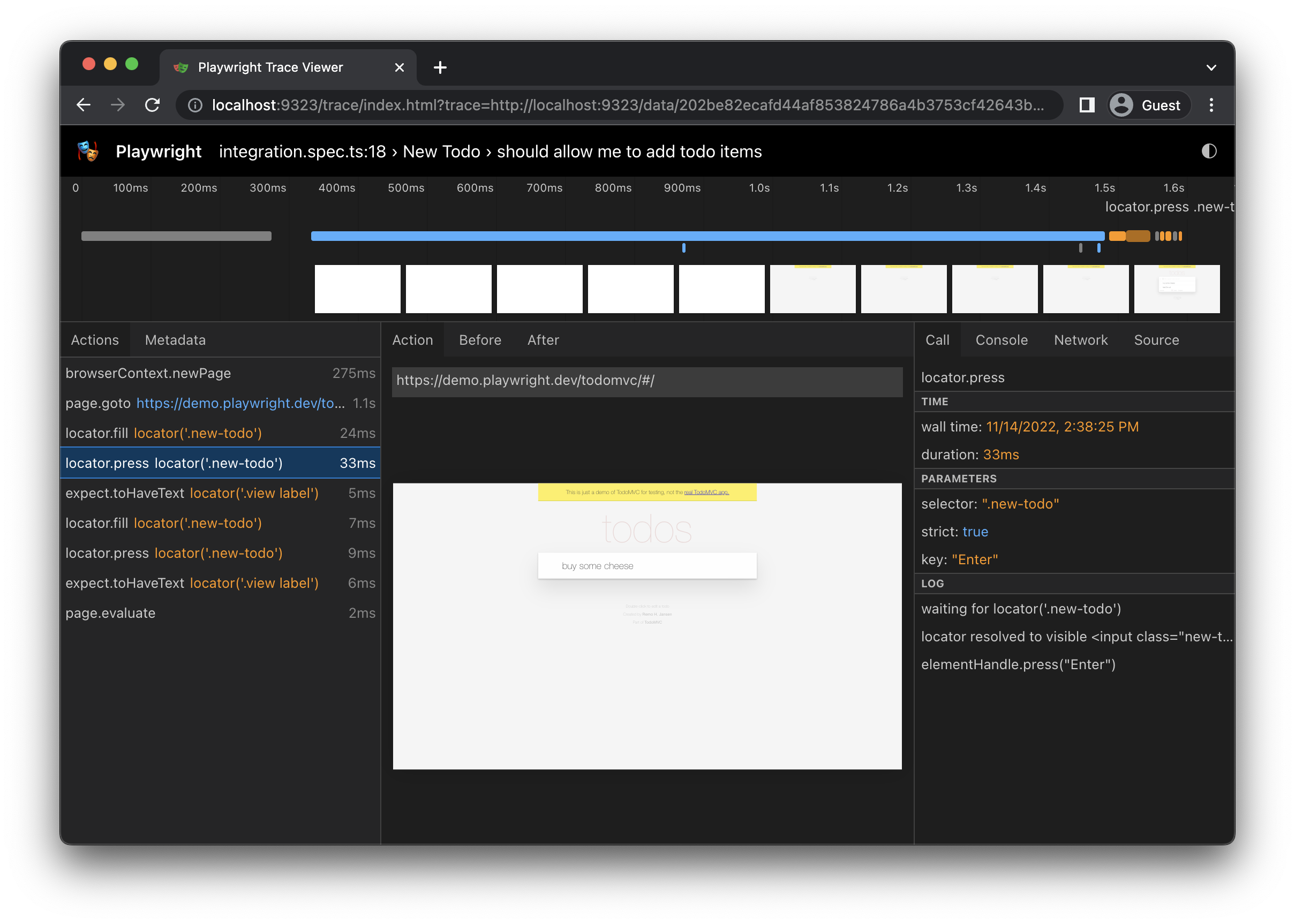
其他详细信息(例如按下的键)现在与跟踪中的操作 API 调用一起显示。
¥Additional details (such as keys pressed) are now displayed alongside action API calls in traces.
-
在跟踪中显示
canvas内容容易出错。显示现在默认禁用,可以通过Display canvas contentUI 设置启用。¥Display of
canvascontent in traces is error-prone. Display is now disabled by default, and can be enabled via theDisplay canvas contentUI setting. -
Call和Network面板现在显示额外的时间信息。¥
CallandNetworkpanels now display additional time information.
重点
¥Breaking
-
如果目标元素不是
<input>、<select>或其他可编辑元素,则 expect(locator).toBeEditable() 和 locator.isEditable() 现在会抛出异常。¥expect(locator).toBeEditable() and locator.isEditable() now throw if the target element is not
<input>,<select>, or a number of other editable elements. -
选项 testConfig.updateSnapshots 现在设置为
all时会更新所有快照,而不仅仅是失败/更改的快照。使用新的枚举changed保留仅更新更改的快照的旧功能。¥Option testConfig.updateSnapshots now updates all snapshots when set to
all, rather than only the failed/changed snapshots. Use the new enumchangedto keep the old functionality of only updating the changed snapshots.
浏览器版本
¥Browser Versions
-
Chromium 133.0.6943.16
-
Mozilla Firefox 134.0
-
WebKit 18.2
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
Google Chrome 132
-
Microsoft Edge 132
版本 1.49
¥Version 1.49
Aria 快照
¥Aria snapshots
新断言 expect(locator).toMatchAriaSnapshot() 通过与预期的可访问性树(以 YAML 表示)进行比较来验证页面结构。
¥New assertion expect(locator).toMatchAriaSnapshot() verifies page structure by comparing to an expected accessibility tree, represented as YAML.
await page.goto('https://playwright.nodejs.cn');
await expect(page.locator('body')).toMatchAriaSnapshot(`
- banner:
- heading /Playwright enables reliable/ [level=1]
- link "Get started"
- link "Star microsoft/playwright on GitHub"
- main:
- img "Browsers (Chromium, Firefox, WebKit)"
- heading "Any browser • Any platform • One API"
`);
你可以使用 测试生成器 生成此断言,并使用 --update-snapshots 命令行标志更新预期快照。
¥You can generate this assertion with Test Generator and update the expected snapshot with --update-snapshots command line flag.
在 aria 快照指南 中了解更多信息。
¥Learn more in the aria snapshots guide.
测试运行器
¥Test runner
-
新选项 testConfig.tsconfig 允许指定单个
tsconfig用于所有测试。¥New option testConfig.tsconfig allows to specify a single
tsconfigto be used for all tests. -
新方法 test.fail.only() 专注于失败的测试。
¥New method test.fail.only() to focus on a failing test.
-
选项 testConfig.globalSetup 和 testConfig.globalTeardown 现在支持多个设置/拆卸。
¥Options testConfig.globalSetup and testConfig.globalTeardown now support multiple setups/teardowns.
-
testOptions.screenshot 的新值
'on-first-failure'。¥New value
'on-first-failure'for testOptions.screenshot. -
在 HTML 报告中添加了 "previous" 和 "next" 按钮,以便在测试用例之间快速切换。
¥Added "previous" and "next" buttons to the HTML report to quickly switch between test cases.
-
新属性 testInfoError.cause 和 testError.cause 镜像
Error.cause。¥New properties testInfoError.cause and testError.cause mirroring
Error.cause.
重点:chrome 和 msedge 通道切换到新的无头模式
¥Breaking: chrome and msedge channels switch to new headless mode
如果你在 playwright.config.ts 中使用以下通道之一,则此更改会影响你:
¥This change affects you if you're using one of the following channels in your playwright.config.ts:
-
chrome、chrome-dev、chrome-beta或chrome-canary¥
chrome,chrome-dev,chrome-beta, orchrome-canary -
msedge、msedge-dev、msedge-beta或msedge-canary¥
msedge,msedge-dev,msedge-beta, ormsedge-canary
我需要做什么?
¥What do I need to do?
更新到 Playwright v1.49 后,运行你的测试套件。如果仍然通过,你就可以开始了。如果没有,你可能需要更新快照,并围绕 PDF 查看器和扩展调整一些测试代码。详细信息请参见 问题 #33566。
¥After updating to Playwright v1.49, run your test suite. If it still passes, you're good to go. If not, you will probably need to update your snapshots, and adapt some of your test code around PDF viewers and extensions. See issue #33566 for more details.
其他重大更改
¥Other breaking changes
-
Ubuntu 20.04 和 Debian 11 上的 WebKit 将不再有更新。我们建议将你的操作系统更新到更高版本。
¥There will be no more updates for WebKit on Ubuntu 20.04 and Debian 11. We recommend updating your OS to a later version.
-
包
@playwright/experimental-ct-vue2将不再更新。¥Package
@playwright/experimental-ct-vue2will no longer be updated. -
包
@playwright/experimental-ct-solid将不再更新。¥Package
@playwright/experimental-ct-solidwill no longer be updated.
尝试新的 Chromium 无头
¥Try new Chromium headless
你可以使用 'chromium' 通道选择新的无头模式。如 Chrome 官方文档介绍 所示:
¥You can opt into the new headless mode by using 'chromium' channel. As official Chrome documentation puts it:
另一方面,New Headless 是真正的 Chrome 浏览器,因此更加真实、可靠并提供更多功能。这使其更适合高精度端到端 Web 应用测试或浏览器扩展测试。
¥New Headless on the other hand is the real Chrome browser, and is thus more authentic, reliable, and offers more features. This makes it more suitable for high-accuracy end-to-end web app testing or browser extension testing.
请参阅 问题 #33566 了解你可能遇到的可能故障列表以及有关 Chromium headless 的更多详细信息。如果你在选择加入后发现任何问题,请提交问题。
¥See issue #33566 for the list of possible breakages you could encounter and more details on Chromium headless. Please file an issue if you see any problems after opting in.
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'], channel: 'chromium' },
},
],
});
杂项
¥Miscellaneous
-
快照内的
<canvas>元素现在绘制预览。¥
<canvas>elements inside a snapshot now draw a preview. -
新方法 tracing.group() 以可视化方式对跟踪中的操作进行分组。
¥New method tracing.group() to visually group actions in the trace.
-
Playwright docker 镜像从 Node.js v20 切换到 Node.js v22 LTS。
¥Playwright docker images switched from Node.js v20 to Node.js v22 LTS.
浏览器版本
¥Browser Versions
-
Chromium 131.0.6778.33
-
Mozilla Firefox 132.0
-
WebKit 18.2
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
Google Chrome 130
-
Microsoft Edge 130
版本 1.48
¥Version 1.48
WebSocket 路由
¥WebSocket routing
新方法 page.routeWebSocket() 和 browserContext.routeWebSocket() 允许拦截、修改和模拟在页面中发起的 WebSocket 连接。下面是一个简单的示例,通过使用 "response" 响应 "request" 来模拟 WebSocket 通信。
¥New methods page.routeWebSocket() and browserContext.routeWebSocket() allow to intercept, modify and mock WebSocket connections initiated in the page. Below is a simple example that mocks WebSocket communication by responding to a "request" with a "response".
await page.routeWebSocket('/ws', ws => {
ws.onMessage(message => {
if (message === 'request')
ws.send('response');
});
});
详细信息请参见 WebSocketRoute。
¥See WebSocketRoute for more details.
UI 更新
¥UI updates
-
HTML 报告中用于注释和测试位置的新 "copy" 按钮。
¥New "copy" buttons for annotations and test location in the HTML report.
-
像 route.fulfill() 这样的路由方法调用不再显示在报告和跟踪查看器中。你可以在网络选项卡中查看哪些网络请求被路由。
¥Route method calls like route.fulfill() are not shown in the report and trace viewer anymore. You can see which network requests were routed in the network tab instead.
-
网络选项卡中用于请求的新 "复制为 cURL" 和 "复制为 fetch" 按钮。
¥New "Copy as cURL" and "Copy as fetch" buttons for requests in the network tab.
杂项
¥Miscellaneous
-
新方法 page.requestGC() 可能有助于检测内存泄漏。
¥New method page.requestGC() may help detect memory leaks.
-
新选项 location 用于传递自定义步骤位置。
¥New option location to pass custom step location.
-
APIRequestContext 发送的请求现在在 HAR 中记录详细的时间和安全信息。
¥Requests made by APIRequestContext now record detailed timing and security information in the HAR.
浏览器版本
¥Browser Versions
-
Chromium 130.0.6723.19
-
Mozilla Firefox 130.0
-
WebKit 18.0
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
Google Chrome 129
-
Microsoft Edge 129
版本 1.47
¥Version 1.47
网络选项卡改进
¥Network Tab improvements
UI 模式和跟踪查看器中的“网络”选项卡有几个不错的改进:
¥The Network tab in the UI mode and trace viewer has several nice improvements:
-
按资源类型和 URL 过滤
¥filtering by asset type and URL
-
更好地显示查询字符串参数
¥better display of query string parameters
-
字体资源预览
¥preview of font assets
--tsconfig CLI 选项
¥--tsconfig CLI option
默认情况下,Playwright 将使用启发式方法查找每个导入文件最近的 tsconfig。你现在可以在命令行中指定单个 tsconfig 文件,Playwright 将使用它来处理所有导入的文件,而不仅仅是测试文件:
¥By default, Playwright will look up the closest tsconfig for each imported file using a heuristic. You can now specify a single tsconfig file in the command line, and Playwright will use it for all imported files, not only test files:
# Pass a specific tsconfig
npx playwright test --tsconfig tsconfig.test.json
[APIRequestContext] 现在接受 URLSearchParams 和 string 作为查询参数
¥APIRequestContext now accepts URLSearchParams and string as query parameters
你现在可以将 URLSearchParams 和 string 作为查询参数传递给 APIRequestContext:
¥You can now pass URLSearchParams and string as query parameters to APIRequestContext:
test('query params', async ({ request }) => {
const searchParams = new URLSearchParams();
searchParams.set('userId', 1);
const response = await request.get(
'https://jsonplaceholder.typicode.com/posts',
{
params: searchParams // or as a string: 'userId=1'
}
);
// ...
});
杂项
¥Miscellaneous
-
mcr.microsoft.com/playwright:v1.47.0现在提供基于 Ubuntu 24.04 Noble 的 Playwright 图片。要使用基于 22.04 jammy 的图片,请改用mcr.microsoft.com/playwright:v1.47.0-jammy。¥The
mcr.microsoft.com/playwright:v1.47.0now serves a Playwright image based on Ubuntu 24.04 Noble. To use the 22.04 jammy-based image, please usemcr.microsoft.com/playwright:v1.47.0-jammyinstead. -
新选项 behavior、behavior 和 behavior 可等待正在进行的监听器完成。
¥New options behavior, behavior and behavior to wait for ongoing listeners to complete.
-
TLS 客户端证书现在可以通过将 clientCertificates.cert 和 clientCertificates.key 作为缓冲区而不是文件路径传递来从内存传递。
¥TLS client certificates can now be passed from memory by passing clientCertificates.cert and clientCertificates.key as buffers instead of file paths.
-
现在可以在 HTML 报告的新选项卡中打开具有
text/html内容类型的附件。这对于在 Playwright 测试报告中包含第三方报告或其他 HTML 内容并将其分发给你的团队很有用。¥Attachments with a
text/htmlcontent type can now be opened in a new tab in the HTML report. This is useful for including third-party reports or other HTML content in the Playwright test report and distributing it to your team. -
locator.selectOption() 中的 noWaitAfter 选项已弃用。
¥noWaitAfter option in locator.selectOption() was deprecated.
-
我们已经看到有关 Webkit 中的 WebGL 在 GitHub Actions
macos-13上行为不当的报告。我们建议将 GitHub Actions 升级到macos-14。¥We've seen reports of WebGL in Webkit misbehaving on GitHub Actions
macos-13. We recommend upgrading GitHub Actions tomacos-14.
浏览器版本
¥Browser Versions
-
Chromium 129.0.6668.29
-
Mozilla Firefox 130.0
-
WebKit 18.0
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
Google Chrome 128
-
Microsoft Edge 128
版本 1.46
¥Version 1.46
TLS 客户端证书
¥TLS Client Certificates
Playwright 现在允许你提供客户端证书,以便服务器可以验证它们,如 TLS 客户端身份验证所指定。
¥Playwright now allows you to supply client-side certificates, so that server can verify them, as specified by TLS Client Authentication.
以下代码片段为 https://example.com 设置了客户端证书:
¥The following snippet sets up a client certificate for https://example.com:
import { defineConfig } from '@playwright/test';
export default defineConfig({
// ...
use: {
clientCertificates: [{
origin: 'https://example.com',
certPath: './cert.pem',
keyPath: './key.pem',
passphrase: 'mysecretpassword',
}],
},
// ...
});
你还可以向特定 测试项目 提供客户端证书,或将其作为 browser.newContext() 和 apiRequest.newContext() 的参数。
¥You can also provide client certificates to a particular test project or as a parameter of browser.newContext() and apiRequest.newContext().
--only-changed cli 选项
¥--only-changed cli option
新的 CLI 选项 --only-changed 将仅运行自上次 git 提交或从特定 git "ref" 更改后的测试文件。这还将运行导入任何已更改文件的所有测试文件。
¥New CLI option --only-changed will only run test files that have been changed since the last git commit or from a specific git "ref". This will also run all test files that import any changed files.
# Only run test files with uncommitted changes
npx playwright test --only-changed
# Only run test files changed relative to the "main" branch
npx playwright test --only-changed=main
组件测试:新 router 装置
¥Component Testing: New router fixture
此版本引入了一个实验性的 router 装置,用于拦截和处理组件测试中的网络请求。有两种使用路由装置的方法:
¥This release introduces an experimental router fixture to intercept and handle network requests in component testing. There are two ways to use the router fixture:
-
调用行为类似于 page.route() 的
router.route(url, handler)。¥Call
router.route(url, handler)that behaves similarly to page.route(). -
调用
router.use(handlers)并将 MSW 库 请求处理程序传递给它。¥Call
router.use(handlers)and pass MSW library request handlers to it.
以下是在测试中重用现有 MSW 处理程序的示例。
¥Here is an example of reusing your existing MSW handlers in the test.
import { handlers } from '@src/mocks/handlers';
test.beforeEach(async ({ router }) => {
// install common handlers before each test
await router.use(...handlers);
});
test('example test', async ({ mount }) => {
// test as usual, your handlers are active
// ...
});
此装置仅在 组件测试 中可用。
¥This fixture is only available in component tests.
UI 模式/跟踪查看器更新
¥UI Mode / Trace Viewer Updates
-
测试注释现在显示在 UI 模式下。
¥Test annotations are now shown in UI mode.
-
文本附件的内容现在在附件窗格中以内联方式渲染。
¥Content of text attachments is now rendered inline in the attachments pane.
-
新设置显示/隐藏路由操作,如 route.continue()。
¥New setting to show/hide routing actions like route.continue().
-
请求方法和状态显示在网络详细信息选项卡中。
¥Request method and status are shown in the network details tab.
-
新按钮用于将源文件位置复制到剪贴板。
¥New button to copy source file location to clipboard.
-
元数据窗格现在显示
baseURL。¥Metadata pane now displays the
baseURL.
杂项
¥Miscellaneous
-
apiRequestContext.fetch() 中的新
maxRetries选项可在ECONNRESET网络错误时重试。¥New
maxRetriesoption in apiRequestContext.fetch() which retries on theECONNRESETnetwork error. -
装箱夹具 的新选项可最大限度地减少测试报告和错误消息中的夹具暴露。
¥New option to box a fixture to minimize the fixture exposure in test reports and error messages.
-
新选项提供 自定义夹具标题 以用于测试报告和错误消息。
¥New option to provide a custom fixture title to be used in test reports and error messages.
浏览器版本
¥Browser Versions
-
Chromium 128.0.6613.18
-
Mozilla Firefox 128.0
-
WebKit 18.0
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
Google Chrome 127
-
Microsoft Edge 127
版本 1.45
¥Version 1.45
时钟
¥Clock
利用新的 时钟 API 允许在测试中操纵和控制时间来验证与时间相关的行为。此 API 涵盖许多常见场景,包括:
¥Utilizing the new Clock API allows to manipulate and control time within tests to verify time-related behavior. This API covers many common scenarios, including:
-
使用预定义时间进行测试;
¥testing with predefined time;
-
保持一致的时间和计时器;
¥keeping consistent time and timers;
-
监控不活动;
¥monitoring inactivity;
-
手动计时。
¥ticking through time manually.
// Initialize clock and let the page load naturally.
await page.clock.install({ time: new Date('2024-02-02T08:00:00') });
await page.goto('http://localhost:3333');
// Pretend that the user closed the laptop lid and opened it again at 10am,
// Pause the time once reached that point.
await page.clock.pauseAt(new Date('2024-02-02T10:00:00'));
// Assert the page state.
await expect(page.getByTestId('current-time')).toHaveText('2/2/2024, 10:00:00 AM');
// Close the laptop lid again and open it at 10:30am.
await page.clock.fastForward('30:00');
await expect(page.getByTestId('current-time')).toHaveText('2/2/2024, 10:30:00 AM');
详细信息请参见 时钟指南。
¥See the clock guide for more details.
测试运行器
¥Test runner
-
新的 CLI 选项
--fail-on-flaky-tests可在任何不稳定的测试中将退出代码设置为1。请注意,默认情况下,当所有失败的测试在重试后恢复时,测试运行器将以代码0退出。使用此选项,在这种情况下测试运行将失败。¥New CLI option
--fail-on-flaky-teststhat sets exit code to1upon any flaky tests. Note that by default, the test runner exits with code0when all failed tests recovered upon a retry. With this option, the test run will fail in such case. -
新的环境变量
PLAYWRIGHT_FORCE_TTY控制内置list、line和dot报告器是否假设实时终端。例如,当你的 CI 环境不能很好地处理 ANSI 控制序列时,这可能有助于禁用 tty 行为。或者,如果你计划对输出进行后处理并处理控制序列,即使存在实时终端,你也可以启用 tty 行为。¥New environment variable
PLAYWRIGHT_FORCE_TTYcontrols whether built-inlist,lineanddotreporters assume a live terminal. For example, this could be useful to disable tty behavior when your CI environment does not handle ANSI control sequences well. Alternatively, you can enable tty behavior even when to live terminal is present, if you plan to post-process the output and handle control sequences.# Avoid TTY features that output ANSI control sequences
PLAYWRIGHT_FORCE_TTY=0 npx playwright test
# Enable TTY features, assuming a terminal width 80
PLAYWRIGHT_FORCE_TTY=80 npx playwright test -
新选项 testConfig.respectGitIgnore 和 testProject.respectGitIgnore 控制在搜索测试时是否排除与
.gitignore模式匹配的文件。¥New options testConfig.respectGitIgnore and testProject.respectGitIgnore control whether files matching
.gitignorepatterns are excluded when searching for tests. -
新属性
timeout现在可用于自定义期望匹配器。此属性考虑了playwright.config.ts和expect.configure()。¥New property
timeoutis now available for custom expect matchers. This property takes into accountplaywright.config.tsandexpect.configure().import { expect as baseExpect } from '@playwright/test';
export const expect = baseExpect.extend({
async toHaveAmount(locator: Locator, expected: number, options?: { timeout?: number }) {
// When no timeout option is specified, use the config timeout.
const timeout = options?.timeout ?? this.timeout;
// ... implement the assertion ...
},
});
杂项
¥Miscellaneous
-
方法 locator.setInputFiles() 现在支持上传
<input type=file webkitdirectory>元素的目录。¥Method locator.setInputFiles() now supports uploading a directory for
<input type=file webkitdirectory>elements.await page.getByLabel('Upload directory').setInputFiles(path.join(__dirname, 'mydir')); -
现在,locator.click() 或 locator.press() 等多种方法都支持
ControlOrMeta修饰键。此键在 macOS 上映射到Meta,在 Windows 和 Linux 上映射到Control。¥Multiple methods like locator.click() or locator.press() now support a
ControlOrMetamodifier key. This key maps toMetaon macOS and maps toControlon Windows and Linux.// Press the common keyboard shortcut Control+S or Meta+S to trigger a "Save" operation.
await page.keyboard.press('ControlOrMeta+S'); -
apiRequest.newContext() 中的新属性
httpCredentials.send允许始终发送Authorization标头或仅在响应401 Unauthorized时发送它。¥New property
httpCredentials.sendin apiRequest.newContext() that allows to either always send theAuthorizationheader or only send it in response to401 Unauthorized. -
apiRequestContext.dispose() 中的新选项
reason将包含在上下文处置中断的正在进行的操作的错误消息中。¥New option
reasonin apiRequestContext.dispose() that will be included in the error message of ongoing operations interrupted by the context disposal. -
browserType.launchServer() 中的新选项
host允许接受特定地址上的 websocket 连接,而不是未指定的0.0.0.0。¥New option
hostin browserType.launchServer() allows to accept websocket connections on a specific address instead of unspecified0.0.0.0. -
Playwright 现在支持 Ubuntu 24.04 上的 Chromium、Firefox 和 WebKit。
¥Playwright now supports Chromium, Firefox and WebKit on Ubuntu 24.04.
-
v1.45 是接收 macOS 12 Monterey 的 WebKit 更新的最后一个版本。请更新 macOS 以继续使用最新的 WebKit。
¥v1.45 is the last release to receive WebKit update for macOS 12 Monterey. Please update macOS to keep using the latest WebKit.
浏览器版本
¥Browser Versions
-
Chromium 127.0.6533.5
-
Mozilla Firefox 127.0
-
网络工具包 17.4
¥WebKit 17.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
Google Chrome 126
-
Microsoft Edge 126
版本 1.44
¥Version 1.44
新 API
¥New APIs
可访问性断言
¥Accessibility assertions
-
expect(locator).toHaveAccessibleName() 检查元素是否具有指定的可访问名称:
¥expect(locator).toHaveAccessibleName() checks if the element has the specified accessible name:
const locator = page.getByRole('button');
await expect(locator).toHaveAccessibleName('Submit'); -
expect(locator).toHaveAccessibleDescription() 检查元素是否具有指定的可访问描述:
¥expect(locator).toHaveAccessibleDescription() checks if the element has the specified accessible description:
const locator = page.getByRole('button');
await expect(locator).toHaveAccessibleDescription('Upload a photo'); -
expect(locator).toHaveRole() 检查元素是否具有指定的 ARIA 角色:
¥expect(locator).toHaveRole() checks if the element has the specified ARIA role:
const locator = page.getByTestId('save-button');
await expect(locator).toHaveRole('button');
定位器处理程序
¥Locator handler
-
执行使用 page.addLocatorHandler() 添加的处理程序后,Playwright 现在将等待,直到触发处理程序的覆盖不再可见。你可以使用新的
noWaitAfter选项选择退出此行为。¥After executing the handler added with page.addLocatorHandler(), Playwright will now wait until the overlay that triggered the handler is not visible anymore. You can opt-out of this behavior with the new
noWaitAfteroption. -
你可以在 page.addLocatorHandler() 中使用新的
times选项来指定处理程序应运行的最大次数。¥You can use new
timesoption in page.addLocatorHandler() to specify maximum number of times the handler should be run. -
page.addLocatorHandler() 中的处理程序现在接受定位器作为参数。
¥The handler in page.addLocatorHandler() now accepts the locator as argument.
-
用于删除先前添加的定位器处理程序的新 page.removeLocatorHandler() 方法。
¥New page.removeLocatorHandler() method for removing previously added locator handlers.
const locator = page.getByText('This interstitial covers the button');
await page.addLocatorHandler(locator, async overlay => {
await overlay.locator('#close').click();
}, { times: 3, noWaitAfter: true });
// Run your tests that can be interrupted by the overlay.
// ...
await page.removeLocatorHandler(locator);
其他选项
¥Miscellaneous options
-
apiRequestContext.fetch()中的multipart选项现在接受FormData并支持具有相同名称的重复字段。¥
multipartoption inapiRequestContext.fetch()now acceptsFormDataand supports repeating fields with the same name.const formData = new FormData();
formData.append('file', new File(['let x = 2024;'], 'f1.js', { type: 'text/javascript' }));
formData.append('file', new File(['hello'], 'f2.txt', { type: 'text/plain' }));
context.request.post('https://example.com/uploadFiles', {
multipart: formData
}); -
expect(callback).toPass({ intervals })现在可以通过 testConfig.expect 中的expect.toPass.intervals选项全局配置,也可以在 testProject.expect 中按项目配置。¥
expect(callback).toPass({ intervals })can now be configured byexpect.toPass.intervalsoption globally in testConfig.expect or per project in testProject.expect.
expect(page).toHaveURL(url)now supportsignoreCaseoption.
-
testProject.ignoreSnapshots 允许根据项目配置是否跳过屏幕截图期望。
¥testProject.ignoreSnapshots allows to configure per project whether to skip screenshot expectations.
报告器 API
¥Reporter API
-
新方法 suite.entries() 按声明顺序返回子测试套件和测试用例。suite.type 和 testCase.type 可用于区分列表中的测试用例和套件。
¥New method suite.entries() returns child test suites and test cases in their declaration order. suite.type and testCase.type can be used to tell apart test cases and suites in the list.
-
Blob 报告器现在允许使用单个选项
outputFile覆盖报告文件路径。也可以将相同的选项指定为PLAYWRIGHT_BLOB_OUTPUT_FILE环境变量,这在 CI/CD 上可能更方便。¥Blob reporter now allows overriding report file path with a single option
outputFile. The same option can also be specified asPLAYWRIGHT_BLOB_OUTPUT_FILEenvironment variable that might be more convenient on CI/CD. -
JUnit 报告器现在支持
includeProjectInTestName选项。¥JUnit reporter now supports
includeProjectInTestNameoption.
命令行
¥Command line
-
--last-failedCLI 选项用于仅运行上次运行中失败的测试。¥
--last-failedCLI option to for running only tests that failed in the previous run.首先运行所有测试:
¥First run all tests:
$ npx playwright test
Running 103 tests using 5 workers
...
2 failed
[chromium] › my-test.spec.ts:8:5 › two ─────────────────────────────────────────────────────────
[chromium] › my-test.spec.ts:13:5 › three ──────────────────────────────────────────────────────
101 passed (30.0s)现在修复失败的测试并使用
--last-failed选项再次运行 Playwright:¥Now fix the failing tests and run Playwright again with
--last-failedoption:$ npx playwright test --last-failed
Running 2 tests using 2 workers
2 passed (1.2s)
浏览器版本
¥Browser Versions
-
Chromium 125.0.6422.14
-
Mozilla Firefox 125.0.1
-
网络工具包 17.4
¥WebKit 17.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
Google Chrome 124
-
Microsoft Edge 124
1.43 版本
¥Version 1.43
新 API
¥New APIs
-
方法 browserContext.clearCookies() 现在支持过滤器以仅删除一些 cookie。
¥Method browserContext.clearCookies() now supports filters to remove only some cookies.
// Clear all cookies.
await context.clearCookies();
// New: clear cookies with a particular name.
await context.clearCookies({ name: 'session-id' });
// New: clear cookies for a particular domain.
await context.clearCookies({ domain: 'my-origin.com' }); -
testOptions.trace 的新模式
retain-on-first-failure。在此模式下,将记录每个测试第一次运行的跟踪,但不会记录退出的跟踪。当测试运行失败时,跟踪文件被保留,否则被删除。¥New mode
retain-on-first-failurefor testOptions.trace. In this mode, trace is recorded for the first run of each test, but not for retires. When test run fails, the trace file is retained, otherwise it is removed.import { defineConfig } from '@playwright/test';
export default defineConfig({
use: {
trace: 'retain-on-first-failure',
},
}); -
新属性 testInfo.tags 在测试执行期间公开测试标签。
¥New property testInfo.tags exposes test tags during test execution.
test('example', async ({ page }) => {
console.log(test.info().tags);
}); -
新方法 locator.contentFrame() 将 Locator 对象转换为 FrameLocator。当你在某处获得了 Locator 对象,并且稍后想要与框架内的内容进行交互时,这会很有用。
¥New method locator.contentFrame() converts a Locator object to a FrameLocator. This can be useful when you have a Locator object obtained somewhere, and later on would like to interact with the content inside the frame.
const locator = page.locator('iframe[name="embedded"]');
// ...
const frameLocator = locator.contentFrame();
await frameLocator.getByRole('button').click(); -
新方法 frameLocator.owner() 将 FrameLocator 对象转换为 Locator。当你在某处获得了 FrameLocator 对象,并且稍后想要与
iframe元素进行交互时,这会很有用。¥New method frameLocator.owner() converts a FrameLocator object to a Locator. This can be useful when you have a FrameLocator object obtained somewhere, and later on would like to interact with the
iframeelement.const frameLocator = page.frameLocator('iframe[name="embedded"]');
// ...
const locator = frameLocator.owner();
await expect(locator).toBeVisible();
用户界面模式更新
¥UI Mode Updates
-
查看测试列表中的标签。
¥See tags in the test list.
-
通过输入
@fast或单击标签本身来按标签过滤。¥Filter by tags by typing
@fastor clicking on the tag itself. -
新的快捷键:
¥New shortcuts:
-
"F5" 运行测试。
¥"F5" to run tests.
-
"移 F5" 停止运行测试。
¥"Shift F5" to stop running tests.
-
"Ctrl`" 切换测试输出。
¥"Ctrl `" to toggle test output.
-
浏览器版本
¥Browser Versions
-
Chromium 124.0.6367.8
-
火狐浏览器 124.0
¥Mozilla Firefox 124.0
-
网络工具包 17.4
¥WebKit 17.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 123
¥Google Chrome 123
-
微软边缘 123
¥Microsoft Edge 123
1.42 版本
¥Version 1.42
新 API
¥New APIs
-
新方法 page.addLocatorHandler() 注册一个回调,当指定元素变得可见时将调用该回调,并且可能会阻止 Playwright 操作。回调可以摆脱覆盖。下面是一个在 cookie 对话框出现时关闭它的示例:
¥New method page.addLocatorHandler() registers a callback that will be invoked when specified element becomes visible and may block Playwright actions. The callback can get rid of the overlay. Here is an example that closes a cookie dialog when it appears:
// Setup the handler.
await page.addLocatorHandler(
page.getByRole('heading', { name: 'Hej! You are in control of your cookies.' }),
async () => {
await page.getByRole('button', { name: 'Accept all' }).click();
});
// Write the test as usual.
await page.goto('https://www.ikea.com/');
await page.getByRole('link', { name: 'Collection of blue and white' }).click();
await expect(page.getByRole('heading', { name: 'Light and easy' })).toBeVisible();
-
expect(callback).toPass()超时现在可以通过expect.toPass.timeout选项 globally 或在 项目配置 中配置¥
expect(callback).toPass()timeout can now be configured byexpect.toPass.timeoutoption globally or in project config -
当 Electron 主进程调用控制台 API 方法时,会触发 electronApplication.on('console') 事件。
¥electronApplication.on('console') event is emitted when Electron main process calls console API methods.
electronApp.on('console', async msg => {
const values = [];
for (const arg of msg.args())
values.push(await arg.jsonValue());
console.log(...values);
});
await electronApp.evaluate(() => console.log('hello', 5, { foo: 'bar' }));
-
新语法 用于向测试添加标签(仍然支持测试标题中的 @-tokens):
¥New syntax for adding tags to the tests (@-tokens in the test title are still supported):
test('test customer login', {
tag: ['@fast', '@login'],
}, async ({ page }) => {
// ...
});
使用 --grep 命令行选项仅运行具有特定标签的测试。
¥Use --grep command line option to run only tests with certain tags.
npx playwright test --grep @fast
npx playwright test --project='*mobile*'
-
新语法 用于测试注释:
¥New syntax for test annotations:
test('test full report', {
annotation: [
{ type: 'issue', description: 'https://github.com/microsoft/playwright/issues/23180' },
{ type: 'docs', description: 'https://playwright.nodejs.cn/docs/test-annotations#tag-tests' },
],
}, async ({ page }) => {
// ...
});
-
page.pdf() 接受两个新选项
tagged和outline。¥page.pdf() accepts two new options
taggedandoutline.
公告
¥Announcements
-
⚠️ Ubuntu 18 不再受支持。
¥⚠️ Ubuntu 18 is not supported anymore.
浏览器版本
¥Browser Versions
-
Chromium 123.0.6312.4
-
火狐浏览器 123.0
¥Mozilla Firefox 123.0
-
网络工具包 17.4
¥WebKit 17.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 122
¥Google Chrome 122
-
微软边缘 123
¥Microsoft Edge 123
1.41 版本
¥Version 1.41
新 API
¥New APIs
-
新方法 page.unrouteAll() 删除了 page.route() 和 page.routeFromHAR() 注册的所有路由。(可选)允许等待正在进行的路由完成,或忽略其中的任何错误。
¥New method page.unrouteAll() removes all routes registered by page.route() and page.routeFromHAR(). Optionally allows to wait for ongoing routes to finish, or ignore any errors from them.
-
新方法 browserContext.unrouteAll() 删除了 browserContext.route() 和 browserContext.routeFromHAR() 注册的所有路由。(可选)允许等待正在进行的路由完成,或忽略其中的任何错误。
¥New method browserContext.unrouteAll() removes all routes registered by browserContext.route() and browserContext.routeFromHAR(). Optionally allows to wait for ongoing routes to finish, or ignore any errors from them.
-
page.screenshot() 中的新选项 style 和 locator.screenshot() 中的新选项 style 可在截屏前将自定义 CSS 添加到页面。
¥New options style in page.screenshot() and style in locator.screenshot() to add custom CSS to the page before taking a screenshot.
-
方法 expect(page).toHaveScreenshot() 和 expect(locator).toHaveScreenshot() 的新选项
stylePath用于在制作屏幕截图时应用自定义样式表。¥New option
stylePathfor methods expect(page).toHaveScreenshot() and expect(locator).toHaveScreenshot() to apply a custom stylesheet while making the screenshot. -
Blob 报告器 的新
fileName选项,用于指定要创建的报告的名称。¥New
fileNameoption for Blob reporter, to specify the name of the report to be created.
浏览器版本
¥Browser Versions
-
Chromium 121.0.6167.57
-
火狐浏览器 121.0
¥Mozilla Firefox 121.0
-
网络工具包 17.4
¥WebKit 17.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 120
¥Google Chrome 120
-
微软 Edge 120
¥Microsoft Edge 120
1.40 版本
¥Version 1.40
测试生成器更新
¥Test Generator Update
生成断言的新工具:
¥New tools to generate assertions:
-
"断言可见性" 工具生成 expect(locator).toBeVisible()。
¥"Assert visibility" tool generates expect(locator).toBeVisible().
-
"断言值" 工具生成 expect(locator).toHaveValue()。
¥"Assert value" tool generates expect(locator).toHaveValue().
-
"断言文本" 工具生成 expect(locator).toContainText()。
¥"Assert text" tool generates expect(locator).toContainText().
以下是带有断言的生成测试的示例:
¥Here is an example of a generated test with assertions:
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await page.goto('https://playwright.nodejs.cn/');
await page.getByRole('link', { name: 'Get started' }).click();
await expect(page.getByLabel('Breadcrumbs').getByRole('list')).toContainText('Installation');
await expect(page.getByLabel('Search')).toBeVisible();
await page.getByLabel('Search').click();
await page.getByPlaceholder('Search docs').fill('locator');
await expect(page.getByPlaceholder('Search docs')).toHaveValue('locator');
});
新 API
¥New APIs
-
page.close() 中的选项 reason、browserContext.close() 中的选项 reason 和 browser.close() 中的选项 reason。报告因关闭而中断的所有操作的关闭原因。
¥Options reason in page.close(), reason in browserContext.close() and reason in browser.close(). Close reason is reported for all operations interrupted by the closure.
-
browserType.launchPersistentContext() 中的选项 firefoxUserPrefs。
¥Option firefoxUserPrefs in browserType.launchPersistentContext().
其他变更
¥Other Changes
-
方法 download.path() 和 download.createReadStream() 会因下载失败和取消而引发错误。
¥Methods download.path() and download.createReadStream() throw an error for failed and cancelled downloads.
-
Playwright docker 镜像 现在附带 Node.js v20。
¥Playwright docker image now comes with Node.js v20.
浏览器版本
¥Browser Versions
-
Chromium 120.0.6099.28
-
火狐浏览器 119.0
¥Mozilla Firefox 119.0
-
网络工具包 17.4
¥WebKit 17.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 119
¥Google Chrome 119
-
微软 Edge 119
¥Microsoft Edge 119
1.39 版本
¥Version 1.39
根据你的期望添加自定义匹配器
¥Add custom matchers to your expect
你可以通过提供自定义匹配器来扩展 Playwright 断言。这些匹配器将在期望对象上可用。
¥You can extend Playwright assertions by providing custom matchers. These matchers will be available on the expect object.
import { expect as baseExpect } from '@playwright/test';
export const expect = baseExpect.extend({
async toHaveAmount(locator: Locator, expected: number, options?: { timeout?: number }) {
// ... see documentation for how to write matchers.
},
});
test('pass', async ({ page }) => {
await expect(page.getByTestId('cart')).toHaveAmount(5);
});
请参阅文档 完整的例子。
¥See the documentation for a full example.
合并测试夹具
¥Merge test fixtures
你现在可以合并来自多个文件或模块的测试装置:
¥You can now merge test fixtures from multiple files or modules:
import { mergeTests } from '@playwright/test';
import { test as dbTest } from 'database-test-utils';
import { test as a11yTest } from 'a11y-test-utils';
export const test = mergeTests(dbTest, a11yTest);
import { test } from './fixtures';
test('passes', async ({ database, page, a11y }) => {
// use database and a11y fixtures.
});
合并自定义期望匹配器
¥Merge custom expect matchers
你现在可以合并来自多个文件或模块的自定义期望匹配器:
¥You can now merge custom expect matchers from multiple files or modules:
import { mergeTests, mergeExpects } from '@playwright/test';
import { test as dbTest, expect as dbExpect } from 'database-test-utils';
import { test as a11yTest, expect as a11yExpect } from 'a11y-test-utils';
export const test = mergeTests(dbTest, a11yTest);
export const expect = mergeExpects(dbExpect, a11yExpect);
import { test, expect } from './fixtures';
test('passes', async ({ page, database }) => {
await expect(database).toHaveDatabaseUser('admin');
await expect(page).toPassA11yAudit();
});
隐藏实现细节:盒测试步骤
¥Hide implementation details: box test steps
你可以将 test.step() 标记为 "boxed",以便其中的错误指向步骤调用站点。
¥You can mark a test.step() as "boxed" so that errors inside it point to the step call site.
async function login(page) {
await test.step('login', async () => {
// ...
}, { box: true }); // Note the "box" option here.
}
Error: Timed out 5000ms waiting for expect(locator).toBeVisible()
... error details omitted ...
14 | await page.goto('https://github.com/login');
> 15 | await login(page);
| ^
16 | });
有关完整示例,请参阅 test.step() 文档。
¥See test.step() documentation for a full example.
新 API
¥New APIs
浏览器版本
¥Browser Versions
-
Chromium 119.0.6045.9
-
火狐浏览器 118.0.1
¥Mozilla Firefox 118.0.1
-
网络工具包 17.4
¥WebKit 17.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 118
¥Google Chrome 118
-
微软 Edge 118
¥Microsoft Edge 118
1.38 版本
¥Version 1.38
用户界面模式更新
¥UI Mode Updates
-
放大时间范围。
¥Zoom into time range.
-
网络面板重新设计。
¥Network panel redesign.
新 API
¥New APIs
-
reporter.onEnd() 现在报告
startTime和总运行duration。¥The reporter.onEnd() now reports
startTimeand total runduration.
弃用
¥Deprecations
-
以下方法已被弃用:page.type()、frame.type()、locator.type() 和 elementHandle.type()。请使用 locator.fill(),这样速度更快。仅当页面上有特殊键盘处理并且需要逐个按键时才使用 locator.pressSequentially()。
¥The following methods were deprecated: page.type(), frame.type(), locator.type() and elementHandle.type(). Please use locator.fill() instead which is much faster. Use locator.pressSequentially() only if there is a special keyboard handling on the page, and you need to press keys one-by-one.
重大变化:Playwright 不再自动下载浏览器
¥Breaking Changes: Playwright no longer downloads browsers automatically
注意:如果你使用的是
@playwright/test软件包,此更改不会影响你。¥Note: If you are using
@playwright/testpackage, this change does not affect you.
Playwright 建议使用 @playwright/test 包并通过 npx playwright install 命令下载浏览器。如果你遵循此建议,那么对你来说没有任何改变。
¥Playwright recommends to use @playwright/test package and download browsers via npx playwright install command. If you are following this recommendation, nothing has changed for you.
但是,直到 v1.38,安装 playwright 软件包而不是 @playwright/test 确实会自动下载浏览器。现在情况不再是这样,我们建议通过 npx playwright install 命令显式下载浏览器。
¥However, up to v1.38, installing the playwright package instead of @playwright/test did automatically download browsers. This is no longer the case, and we recommend to explicitly download browsers via npx playwright install command.
v1.37 及更早版本
¥v1.37 and earlier
playwright 软件包在 npm install 期间下载浏览器,而 @playwright/test 则没有。
¥playwright package was downloading browsers during npm install, while @playwright/test was not.
v1.38 及更高版本
¥v1.38 and later
playwright 和 @playwright/test 软件包在 npm install 期间不会下载浏览器。
¥playwright and @playwright/test packages do not download browsers during npm install.
推荐迁移
¥Recommended migration
在 npm install 之后运行 npx playwright install 下载浏览器。例如,在你的 CI 配置中:
¥Run npx playwright install to download browsers after npm install. For example, in your CI configuration:
- run: npm ci
- run: npx playwright install --with-deps
替代迁移选项 - 不建议
¥Alternative migration option - not recommended
添加 @playwright/browser-chromium、@playwright/browser-firefox 和 @playwright/browser-webkit 作为依赖。这些软件包在 npm install 期间下载各自的浏览器。确保所有 playwright 包的版本保持同步:
¥Add @playwright/browser-chromium, @playwright/browser-firefox and @playwright/browser-webkit as a dependency. These packages download respective browsers during npm install. Make sure you keep the version of all playwright packages in sync:
// package.json
{
"devDependencies": {
"playwright": "1.38.0",
"@playwright/browser-chromium": "1.38.0",
"@playwright/browser-firefox": "1.38.0",
"@playwright/browser-webkit": "1.38.0"
}
}
浏览器版本
¥Browser Versions
-
Chromium 117.0.5938.62
-
火狐浏览器 117.0
¥Mozilla Firefox 117.0
-
网络工具包 17.0
¥WebKit 17.0
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 116
¥Google Chrome 116
-
微软 Edge 116
¥Microsoft Edge 116
1.37 版本
¥Version 1.37
新的 npx playwright merge-reports 工具
¥New npx playwright merge-reports tool
如果你在多个分片上运行测试,你现在可以使用新的 merge-reports CLI 工具将所有报告合并到单个 HTML 报告(或任何其他报告)中。
¥If you run tests on multiple shards, you can now merge all reports in a single HTML report (or any other report) using the new merge-reports CLI tool.
使用 merge-reports 工具需要以下步骤:
¥Using merge-reports tool requires the following steps:
-
在 CI 上运行时将新的 "blob" 报告器添加到配置中:
¥Adding a new "blob" reporter to the config when running on CI:
playwright.config.tsexport default defineConfig({
testDir: './tests',
reporter: process.env.CI ? 'blob' : 'html',
});"blob" 报告器将生成 ".zip" 文件,其中包含有关测试运行的所有信息。
¥The "blob" reporter will produce ".zip" files that contain all the information about the test run.
-
将所有 "blob" 报告复制到单个共享位置并运行
npx playwright merge-reports:¥Copying all "blob" reports in a single shared location and running
npx playwright merge-reports:
npx playwright merge-reports --reporter html ./all-blob-reports
阅读 我们的文档 中的更多内容。
¥Read more in our documentation.
📚 Debian 12 Bookworm 支持
¥📚 Debian 12 Bookworm Support
Playwright 现在支持在 x86_64 和 arm64 上运行 Chromium、Firefox 和 WebKit 的 Debian 12 Bookworm。如果你遇到任何问题,请告诉我们!
¥Playwright now supports Debian 12 Bookworm on both x86_64 and arm64 for Chromium, Firefox and WebKit. Let us know if you encounter any issues!
Linux 支持如下所示:
¥Linux support looks like this:
| 乌班图 20.04 | 乌班图 22.04 | Debian 11 | Debian 12 | |
|---|---|---|---|---|
| Chromium | ✅ | ✅ | ✅ | ✅ |
| WebKit | ✅ | ✅ | ✅ | ✅ |
| 火狐浏览器 | ✅ | ✅ | ✅ | ✅ |
用户界面模式更新
¥UI Mode Updates
-
UI 模式现在尊重项目依赖。你可以通过在项目列表中选中/取消选中依赖来控制要遵循的依赖。
¥UI Mode now respects project dependencies. You can control which dependencies to respect by checking/unchecking them in a projects list.
-
测试的控制台日志现在显示在“控制台”选项卡中。
¥Console logs from the test are now displayed in the Console tab.
浏览器版本
¥Browser Versions
-
Chromium 116.0.5845.82
-
火狐浏览器 115.0
¥Mozilla Firefox 115.0
-
网络工具包 17.0
¥WebKit 17.0
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 115
¥Google Chrome 115
-
微软 Edge 115
¥Microsoft Edge 115
1.36 版本
¥Version 1.36
🏝️ 夏季维护版本。
¥🏝️ Summer maintenance release.
浏览器版本
¥Browser Versions
-
Chromium 115.0.5790.75
-
火狐浏览器 115.0
¥Mozilla Firefox 115.0
-
网络工具包 17.0
¥WebKit 17.0
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 114
¥Google Chrome 114
-
微软 Edge 114
¥Microsoft Edge 114
1.35 版本
¥Version 1.35
高亮
¥Highlights
-
UI 模式现在可通过新的 "显示跟踪查看器" 按钮在 VSCode Playwright 扩展中使用:
¥UI mode is now available in VSCode Playwright extension via a new "Show trace viewer" button:
-
UI 模式和跟踪查看器标记使用 page.route() 和 browserContext.route() 处理程序处理的网络请求,以及通过 API 测试 触发的网络请求:
¥UI mode and trace viewer mark network requests handled with page.route() and browserContext.route() handlers, as well as those issued via the API testing:
-
方法 page.screenshot()、locator.screenshot()、expect(page).toHaveScreenshot() 和 expect(locator).toHaveScreenshot() 的新选项
maskColor用于更改默认遮罩颜色:¥New option
maskColorfor methods page.screenshot(), locator.screenshot(), expect(page).toHaveScreenshot() and expect(locator).toHaveScreenshot() to change default masking color:await page.goto('https://playwright.nodejs.cn');
await expect(page).toHaveScreenshot({
mask: [page.locator('img')],
maskColor: '#00FF00', // green
}); -
用于卸载浏览器二进制文件的新
uninstallCLI 命令:¥New
uninstallCLI command to uninstall browser binaries:$ npx playwright uninstall # remove browsers installed by this installation
$ npx playwright uninstall --all # remove all ever-install Playwright browsers -
UI 模式和跟踪查看器现在都可以在浏览器选项卡中打开:
¥Both UI mode and trace viewer now could be opened in a browser tab:
$ npx playwright test --ui-port 0 # open UI mode in a tab on a random port
$ npx playwright show-trace --port 0 # open trace viewer in tab on a random port
⚠️ 重大变化
¥⚠️ Breaking changes
-
playwright-core二进制文件从playwright重命名为playwright-core。因此,如果你使用playwright-coreCLI,请确保更新名称:¥
playwright-corebinary got renamed fromplaywrighttoplaywright-core. So if you useplaywright-coreCLI, make sure to update the name:$ npx playwright-core install # the new way to install browsers when using playwright-core此更改不会影响
@playwright/test和playwright套餐用户。¥This change does not affect
@playwright/testandplaywrightpackage users.
浏览器版本
¥Browser Versions
-
Chromium 115.0.5790.13
-
火狐浏览器 113.0
¥Mozilla Firefox 113.0
-
网络工具包 16.4
¥WebKit 16.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 114
¥Google Chrome 114
-
微软 Edge 114
¥Microsoft Edge 114
1.34 版本
¥Version 1.34
高亮
¥Highlights
-
UI 模式现在显示步骤、夹具和附件:
¥UI Mode now shows steps, fixtures and attachments:
-
新属性 testProject.teardown 用于指定在此项目和所有依赖目完成后需要运行的项目。拆卸对于清理该项目获取的任何资源很有用。
¥New property testProject.teardown to specify a project that needs to run after this and all dependent projects have finished. Teardown is useful to cleanup any resources acquired by this project.
常见的模式是
setup依赖与相应的teardown:¥A common pattern would be a
setupdependency with a correspondingteardown:playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: /global.setup\.ts/,
teardown: 'teardown',
},
{
name: 'teardown',
testMatch: /global.teardown\.ts/,
},
{
name: 'chromium',
use: devices['Desktop Chrome'],
dependencies: ['setup'],
},
{
name: 'firefox',
use: devices['Desktop Firefox'],
dependencies: ['setup'],
},
{
name: 'webkit',
use: devices['Desktop Safari'],
dependencies: ['setup'],
},
],
}); -
新方法
expect.configure用于创建具有自己的默认值(例如timeout和soft)的预配置期望实例。¥New method
expect.configureto create pre-configured expect instance with its own defaults such astimeoutandsoft.const slowExpect = expect.configure({ timeout: 10000 });
await slowExpect(locator).toHaveText('Submit');
// Always do soft assertions.
const softExpect = expect.configure({ soft: true }); -
testConfig.webServer 中的新选项
stderr和stdout用于配置输出处理:¥New options
stderrandstdoutin testConfig.webServer to configure output handling:playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
// Run your local dev server before starting the tests
webServer: {
command: 'npm run start',
url: 'http://127.0.0.1:3000',
reuseExistingServer: !process.env.CI,
stdout: 'pipe',
stderr: 'pipe',
},
}); -
新建 locator.and() 以创建与两个定位器匹配的定位器。
¥New locator.and() to create a locator that matches both locators.
const button = page.getByRole('button').and(page.getByTitle('Subscribe')); -
新事件 browserContext.on('console') 和 browserContext.on('dialog') 用于订阅给定浏览器上下文中任何页面的任何对话框和控制台消息。使用新方法 consoleMessage.page() 和 dialog.page() 来查明事件源。
¥New events browserContext.on('console') and browserContext.on('dialog') to subscribe to any dialogs and console messages from any page from the given browser context. Use the new methods consoleMessage.page() and dialog.page() to pin-point event source.
⚠️ 重大变化
¥⚠️ Breaking changes
-
如果你同时安装
playwright和@playwright/test,npx playwright test将不再起作用。无需安装两者,因为你始终可以直接从@playwright/test导入浏览器自动化 API:¥
npx playwright testno longer works if you install bothplaywrightand@playwright/test. There's no need to install both, since you can always import browser automation APIs from@playwright/testdirectly:automation.tsimport { chromium, firefox, webkit } from '@playwright/test';
/* ... */ -
Node.js 14 自 2023 年 4 月 30 日 已达到使用寿命 起不再受支持。
¥Node.js 14 is no longer supported since it reached its end-of-life on April 30, 2023.
浏览器版本
¥Browser Versions
-
Chromium 114.0.5735.26
-
火狐浏览器 113.0
¥Mozilla Firefox 113.0
-
网络工具包 16.4
¥WebKit 16.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 113
¥Google Chrome 113
-
微软 Edge 113
¥Microsoft Edge 113
1.33 版本
¥Version 1.33
定位器更新
¥Locators Update
-
使用 locator.or() 创建与两个定位器之一匹配的定位器。考虑这样一个场景:你想要单击 "新邮件" 按钮,但有时会显示安全设置对话框。在这种情况下,你可以等待 "新邮件" 按钮或对话框并进行相应操作:
¥Use locator.or() to create a locator that matches either of the two locators. Consider a scenario where you'd like to click on a "New email" button, but sometimes a security settings dialog shows up instead. In this case, you can wait for either a "New email" button, or a dialog and act accordingly:
const newEmail = page.getByRole('button', { name: 'New email' });
const dialog = page.getByText('Confirm security settings');
await expect(newEmail.or(dialog)).toBeVisible();
if (await dialog.isVisible())
await page.getByRole('button', { name: 'Dismiss' }).click();
await newEmail.click(); -
使用 locator.filter() 中的新选项 hasNot 和 hasNotText 来查找不符合某些条件的元素。
¥Use new options hasNot and hasNotText in locator.filter() to find elements that do not match certain conditions.
const rowLocator = page.locator('tr');
await rowLocator
.filter({ hasNotText: 'text in column 1' })
.filter({ hasNot: page.getByRole('button', { name: 'column 2 button' }) })
.screenshot(); -
使用新的 Web 优先断言 expect(locator).toBeAttached() 确保该元素存在于页面的 DOM 中。不要与确保该元素既附加又可见的 expect(locator).toBeVisible() 混淆。
¥Use new web-first assertion expect(locator).toBeAttached() to ensure that the element is present in the page's DOM. Do not confuse with the expect(locator).toBeVisible() that ensures that element is both attached & visible.
新 API
¥New APIs
-
locator.filter() 中的新选项 hasNot
¥New option hasNot in locator.filter()
-
locator.filter() 中的新选项 hasNotText
¥New option hasNotText in locator.filter()
-
route.fetch() 中的新选项 timeout
¥New option timeout in route.fetch()
⚠️ 重大改变
¥⚠️ Breaking change
-
mcr.microsoft.com/playwright:v1.33.0现在提供基于 Ubuntu Jammy 的 Playwright 映像。要使用基于焦点的图片,请改用mcr.microsoft.com/playwright:v1.33.0-focal。¥The
mcr.microsoft.com/playwright:v1.33.0now serves a Playwright image based on Ubuntu Jammy. To use the focal-based image, please usemcr.microsoft.com/playwright:v1.33.0-focalinstead.
浏览器版本
¥Browser Versions
-
Chromium 113.0.5672.53
-
火狐浏览器 112.0
¥Mozilla Firefox 112.0
-
网络工具包 16.4
¥WebKit 16.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 112
¥Google Chrome 112
-
微软 Edge 112
¥Microsoft Edge 112
1.32 版本
¥Version 1.32
UI 模式简介(预览)
¥Introducing UI Mode (preview)
新的 用户界面模式 允许你探索、运行和调试测试。带有内置监视模式。
¥New UI Mode lets you explore, run and debug tests. Comes with a built-in watch mode.

使用新标志 --ui:
¥Engage with a new flag --ui:
npx playwright test --ui
新 API
¥New APIs
-
page.routeFromHAR() 和 browserContext.routeFromHAR() 中的新选项 updateMode 和 updateContent。
¥New options updateMode and updateContent in page.routeFromHAR() and browserContext.routeFromHAR().
-
链接现有定位器对象,请参阅 定位器文档 了解详细信息。
¥Chaining existing locator objects, see locator docs for details.
-
新属性 testInfo.testId。
¥New property testInfo.testId.
-
方法 tracing.startChunk() 中的新选项 name。
¥New option name in method tracing.startChunk().
⚠️ 组件测试的重大变化
¥⚠️ Breaking change in component tests
注意:仅组件测试,不影响端到端测试。
¥Note: component tests only, does not affect end-to-end tests.
-
@playwright/experimental-ct-react现在仅支持 React 18。¥
@playwright/experimental-ct-reactnow supports React 18 only. -
如果你使用 React 16 或 17 运行组件测试,请将
@playwright/experimental-ct-react替换为@playwright/experimental-ct-react17。¥If you're running component tests with React 16 or 17, please replace
@playwright/experimental-ct-reactwith@playwright/experimental-ct-react17.
浏览器版本
¥Browser Versions
-
Chromium 112.0.5615.29
-
火狐浏览器 111.0
¥Mozilla Firefox 111.0
-
网络工具包 16.4
¥WebKit 16.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 111
¥Google Chrome 111
-
微软 Edge 111
¥Microsoft Edge 111
1.31 版本
¥Version 1.31
新 API
¥New APIs
-
新属性 testProject.dependencies 用于配置项目之间的依赖。
¥New property testProject.dependencies to configure dependencies between projects.
使用依赖允许全局设置生成跟踪和其他工件,请参阅测试报告中的设置步骤等。
¥Using dependencies allows global setup to produce traces and other artifacts, see the setup steps in the test report and more.
playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: /global.setup\.ts/,
},
{
name: 'chromium',
use: devices['Desktop Chrome'],
dependencies: ['setup'],
},
{
name: 'firefox',
use: devices['Desktop Firefox'],
dependencies: ['setup'],
},
{
name: 'webkit',
use: devices['Desktop Safari'],
dependencies: ['setup'],
},
],
}); -
根据 交集监视器 API,新断言 expect(locator).toBeInViewport() 确保定位器指向与视口相交的元素。
¥New assertion expect(locator).toBeInViewport() ensures that locator points to an element that intersects viewport, according to the intersection observer API.
const button = page.getByRole('button');
// Make sure at least some part of element intersects viewport.
await expect(button).toBeInViewport();
// Make sure element is fully outside of viewport.
await expect(button).not.toBeInViewport();
// Make sure that at least half of the element intersects viewport.
await expect(button).toBeInViewport({ ratio: 0.5 });
杂项
¥Miscellaneous
-
现在可以在单独的窗口中打开跟踪查看器中的 DOM 快照。
¥DOM snapshots in trace viewer can be now opened in a separate window.
-
新方法
defineConfig将在playwright.config中使用。¥New method
defineConfigto be used inplaywright.config. -
方法 route.fetch() 的新选项 maxRedirects。
¥New option maxRedirects for method route.fetch().
-
Playwright 现在支持 Debian 11 arm64。
¥Playwright now supports Debian 11 arm64.
-
官方 docker 图片 现在包括 Node 18,而不是 Node 16。
¥Official docker images now include Node 18 instead of Node 16.
⚠️ 组件测试的重大变化
¥⚠️ Breaking change in component tests
注意:仅组件测试,不影响端到端测试。
¥Note: component tests only, does not affect end-to-end tests.
组件测试 的 playwright-ct.config 配置文件现在需要调用 defineConfig。
¥playwright-ct.config configuration file for component testing now requires calling defineConfig.
// Before
import { type PlaywrightTestConfig, devices } from '@playwright/experimental-ct-react';
const config: PlaywrightTestConfig = {
// ... config goes here ...
};
export default config;
将 config 变量定义替换为 defineConfig 调用:
¥Replace config variable definition with defineConfig call:
// After
import { defineConfig, devices } from '@playwright/experimental-ct-react';
export default defineConfig({
// ... config goes here ...
});
浏览器版本
¥Browser Versions
-
Chromium 111.0.5563.19
-
火狐浏览器 109.0
¥Mozilla Firefox 109.0
-
网络工具包 16.4
¥WebKit 16.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 110
¥Google Chrome 110
-
微软 Edge 110
¥Microsoft Edge 110
1.30 版本
¥Version 1.30
浏览器版本
¥Browser Versions
-
Chromium 110.0.5481.38
-
火狐浏览器 108.0.2
¥Mozilla Firefox 108.0.2
-
网络工具包 16.4
¥WebKit 16.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 109
¥Google Chrome 109
-
微软 Edge 109
¥Microsoft Edge 109
1.29 版本
¥Version 1.29
新 API
¥New APIs
-
route.fulfill() 的新方法 route.fetch() 和新选项
json:¥New method route.fetch() and new option
jsonfor route.fulfill():await page.route('**/api/settings', async route => {
// Fetch original settings.
const response = await route.fetch();
// Force settings theme to a predefined value.
const json = await response.json();
json.theme = 'Solorized';
// Fulfill with modified data.
await route.fulfill({ json });
}); -
用于迭代所有匹配元素的新方法 locator.all():
¥New method locator.all() to iterate over all matching elements:
// Check all checkboxes!
const checkboxes = page.getByRole('checkbox');
for (const checkbox of await checkboxes.all())
await checkbox.check(); -
locator.selectOption() 现在按值或标签匹配:
¥locator.selectOption() matches now by value or label:
<select multiple>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>await element.selectOption('Red'); -
重试代码块,直到所有断言都通过:
¥Retry blocks of code until all assertions pass:
await expect(async () => {
const response = await page.request.get('https://api.example.com');
await expect(response).toBeOK();
}).toPass();阅读 我们的文档 中的更多内容。
¥Read more in our documentation.
-
测试失败时自动捕获全页屏幕截图:
¥Automatically capture full page screenshot on test failure:
playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
use: {
screenshot: {
mode: 'only-on-failure',
fullPage: true,
}
}
});
杂项
¥Miscellaneous
-
Playwright 测试现在尊重
jsconfig.json。¥Playwright Test now respects
jsconfig.json. -
androidDevice.launchBrowser() 的新选项
args和proxy。¥New options
argsandproxyfor androidDevice.launchBrowser(). -
方法 route.continue() 中的选项
postData现在支持 可串行化 值。¥Option
postDatain method route.continue() now supports Serializable values.
浏览器版本
¥Browser Versions
-
Chromium 109.0.5414.46
-
火狐浏览器 107.0
¥Mozilla Firefox 107.0
-
网络工具包 16.4
¥WebKit 16.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 108
¥Google Chrome 108
-
微软 Edge 108
¥Microsoft Edge 108
1.28 版本
¥Version 1.28
Playwright 工具
¥Playwright Tools
-
在 VSCode 中的光标处记录。你可以运行测试,将光标定位在测试末尾并继续生成测试。
¥Record at Cursor in VSCode. You can run the test, position the cursor at the end of the test and continue generating the test.

-
VSCode 中的实时定位器。你可以将鼠标悬停在 VSCode 中并编辑定位器,以使其在打开的浏览器中高亮。
¥Live Locators in VSCode. You can hover and edit locators in VSCode to get them highlighted in the opened browser.
-
CodeGen 中的实时定位器。使用 "探索" 工具为页面上的任何元素生成定位器。
¥Live Locators in CodeGen. Generate a locator for any element on the page using "Explore" tool.

-
Codegen 和 Trace Viewer 深色主题。自动从操作系统设置中获取。
¥Codegen and Trace Viewer Dark Theme. Automatically picked up from operating system settings.

测试运行器
¥Test Runner
-
使用 test.describe.configure() 配置文件或测试的重试和测试超时。
¥Configure retries and test timeout for a file or a test with test.describe.configure().
// Each test in the file will be retried twice and have a timeout of 20 seconds.
test.describe.configure({ retries: 2, timeout: 20_000 });
test('runs first', async ({ page }) => {});
test('runs second', async ({ page }) => {}); -
使用 testProject.snapshotPathTemplate 和 testConfig.snapshotPathTemplate 配置控制 expect(page).toHaveScreenshot() 和 expect(value).toMatchSnapshot() 生成的快照位置的模板。
¥Use testProject.snapshotPathTemplate and testConfig.snapshotPathTemplate to configure a template controlling location of snapshots generated by expect(page).toHaveScreenshot() and expect(value).toMatchSnapshot().
playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
testDir: './tests',
snapshotPathTemplate: '{testDir}/__screenshots__/{testFilePath}/{arg}{ext}',
});
新 API
¥New APIs
浏览器版本
¥Browser Versions
-
Chromium 108.0.5359.29
-
火狐浏览器 106.0
¥Mozilla Firefox 106.0
-
网络工具包 16.4
¥WebKit 16.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 107
¥Google Chrome 107
-
微软 Edge 107
¥Microsoft Edge 107
1.27 版本
¥Version 1.27
定位器
¥Locators
使用这些新的 API 编写定位器是一种乐趣:
¥With these new APIs writing locators is a joy:
-
page.getByText() 按文本内容定位。
¥page.getByText() to locate by text content.
-
page.getByRole() 通过 ARIA 角色、ARIA 属性 和 可访问的名称 定位。
¥page.getByRole() to locate by ARIA role, ARIA attributes and accessible name.
-
page.getByLabel() 通过关联标签的文本定位表单控件。
¥page.getByLabel() to locate a form control by associated label's text.
-
page.getByTestId() 根据
data-testid属性定位元素(可以配置其他属性)。¥page.getByTestId() to locate an element based on its
data-testidattribute (other attribute can be configured). -
page.getByPlaceholder() 通过占位符定位输入。
¥page.getByPlaceholder() to locate an input by placeholder.
-
page.getByAltText() 通过文本替代来定位元素(通常是图片)。
¥page.getByAltText() to locate an element, usually image, by its text alternative.
-
page.getByTitle() 通过标题定位元素。
¥page.getByTitle() to locate an element by its title.
await page.getByLabel('User Name').fill('John');
await page.getByLabel('Password').fill('secret-password');
await page.getByRole('button', { name: 'Sign in' }).click();
await expect(page.getByText('Welcome, John!')).toBeVisible();
所有相同的方法也可用于 Locator、FrameLocator 和 Frame 类。
¥All the same methods are also available on Locator, FrameLocator and Frame classes.
其他亮点
¥Other highlights
-
playwright.config.ts中的workers选项现在接受百分比字符串以使用某些可用的 CPU。你也可以在命令行中传递它:¥
workersoption in theplaywright.config.tsnow accepts a percentage string to use some of the available CPUs. You can also pass it in the command line:npx playwright test --workers=20% -
html 报告器的新选项
host和port。¥New options
hostandportfor the html reporter.import { defineConfig } from '@playwright/test';
export default defineConfig({
reporter: [['html', { host: 'localhost', port: '9223' }]],
}); -
新字段
FullConfig.configFile可用于测试报告器,指定配置文件的路径(如果有)。¥New field
FullConfig.configFileis available to test reporters, specifying the path to the config file if any. -
正如 v1.25 中所宣布的,自 2022 年 12 月起将不再支持 Ubuntu 18。除此之外,从下一个 Playwright 版本开始,Ubuntu 18 将不再有 WebKit 更新。
¥As announced in v1.25, Ubuntu 18 will not be supported as of Dec 2022. In addition to that, there will be no WebKit updates on Ubuntu 18 starting from the next Playwright release.
行为改变
¥Behavior Changes
-
具有空值的 expect(locator).toHaveAttribute() 不再与缺失的属性匹配。例如,当
button没有disabled属性时,以下代码片段将会成功。¥expect(locator).toHaveAttribute() with an empty value does not match missing attribute anymore. For example, the following snippet will succeed when
buttondoes not have adisabledattribute.await expect(page.getByRole('button')).toHaveAttribute('disabled', ''); -
命令行选项
--grep和--grep-invert之前错误地忽略了配置中指定的grep和grepInvert选项。现在所有这些都一起应用。¥Command line options
--grepand--grep-invertpreviously incorrectly ignoredgrepandgrepInvertoptions specified in the config. Now all of them are applied together.
浏览器版本
¥Browser Versions
-
Chromium 107.0.5304.18
-
火狐浏览器 105.0.1
¥Mozilla Firefox 105.0.1
-
网络工具包 16.0
¥WebKit 16.0
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 106
¥Google Chrome 106
-
微软 Edge 106
¥Microsoft Edge 106
1.26 版本
¥Version 1.26
断言
¥Assertions
-
expect(locator).toBeEnabled() 的新选项
enabled。¥New option
enabledfor expect(locator).toBeEnabled(). -
expect(locator).toHaveText() 现在刺穿开放的暗影根部。
¥expect(locator).toHaveText() now pierces open shadow roots.
-
expect(locator).toBeEditable() 的新选项
editable。¥New option
editablefor expect(locator).toBeEditable(). -
expect(locator).toBeVisible() 的新选项
visible。¥New option
visiblefor expect(locator).toBeVisible().
其他亮点
¥Other highlights
-
用于 apiRequestContext.get() 和其他限制重定向计数的新选项
maxRedirects。¥New option
maxRedirectsfor apiRequestContext.get() and others to limit redirect count. -
新的命令行标志
--pass-with-no-tests允许测试套件在未找到文件时通过。¥New command-line flag
--pass-with-no-teststhat allows the test suite to pass when no files are found. -
新的命令行标志
--ignore-snapshots可跳过快照预期,例如expect(value).toMatchSnapshot()和expect(page).toHaveScreenshot()。¥New command-line flag
--ignore-snapshotsto skip snapshot expectations, such asexpect(value).toMatchSnapshot()andexpect(page).toHaveScreenshot().
行为改变
¥Behavior Change
许多 Playwright API 已经支持 waitUntil: 'domcontentloaded' 选项。例如:
¥A bunch of Playwright APIs already support the waitUntil: 'domcontentloaded' option. For example:
await page.goto('https://playwright.nodejs.cn', {
waitUntil: 'domcontentloaded',
});
在 1.26 之前,这将等待所有 iframe 触发 DOMContentLoaded 事件。
¥Prior to 1.26, this would wait for all iframes to fire the DOMContentLoaded event.
为了与 Web 规范保持一致,'domcontentloaded' 值仅等待目标框架触发 'DOMContentLoaded' 事件。使用 waitUntil: 'load' 等待所有 iframe。
¥To align with web specification, the 'domcontentloaded' value only waits for the target frame to fire the 'DOMContentLoaded' event. Use waitUntil: 'load' to wait for all iframes.
浏览器版本
¥Browser Versions
-
Chromium 106.0.5249.30
-
火狐浏览器 104.0
¥Mozilla Firefox 104.0
-
网络工具包 16.0
¥WebKit 16.0
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 105
¥Google Chrome 105
-
微软 Edge 105
¥Microsoft Edge 105
1.25 版本
¥Version 1.25
VSCode 扩展
¥VSCode Extension
-
监视实时运行的测试并保持开发工具打开。
¥Watch your tests running live & keep devtools open.
-
选择选择器。
¥Pick selector.
-
从当前页面状态记录新测试。
¥Record new test from current page state.

测试运行器
¥Test Runner
-
test.step() 现在返回阶跃函数的值:
¥test.step() now returns the value of the step function:
test('should work', async ({ page }) => {
const pageTitle = await test.step('get title', async () => {
await page.goto('https://playwright.nodejs.cn');
return await page.title();
});
console.log(pageTitle);
}); -
¥Added test.describe.fixme().
-
新的
'interrupted'测试状态。¥New
'interrupted'test status. -
通过 CLI 标志启用跟踪:
npx playwright test --trace=on。¥Enable tracing via CLI flag:
npx playwright test --trace=on.
公告
¥Announcements
-
🎁 我们现在发布 Ubuntu 22.04 Jammy Jellyfish docker 镜像:
mcr.microsoft.com/playwright:v1.34.0-jammy。¥🎁 We now ship Ubuntu 22.04 Jammy Jellyfish docker image:
mcr.microsoft.com/playwright:v1.34.0-jammy. -
🪦 这是支持 macOS 10.15 的最后一个版本(自 1.21 起已弃用)。
¥🪦 This is the last release with macOS 10.15 support (deprecated as of 1.21).
-
🪦 这是支持 Node.js 12 的最后一个版本,我们建议升级到 Node.js LTS (16)。
¥🪦 This is the last release with Node.js 12 support, we recommend upgrading to Node.js LTS (16).
-
⚠️ Ubuntu 18 现已弃用,自 2022 年 12 月起将不再受支持。
¥⚠️ Ubuntu 18 is now deprecated and will not be supported as of Dec 2022.
浏览器版本
¥Browser Versions
-
Chromium 105.0.5195.19
-
火狐浏览器 103.0
¥Mozilla Firefox 103.0
-
网络工具包 16.0
¥WebKit 16.0
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 104
¥Google Chrome 104
-
微软 Edge 104
¥Microsoft Edge 104
1.24 版本
¥Version 1.24
🌍 playwright.config.ts 中的多个 Web 服务器
¥🌍 Multiple Web Servers in playwright.config.ts
通过传递一组配置来启动多个 Web 服务器、数据库或其他进程:
¥Launch multiple web servers, databases, or other processes by passing an array of configurations:
import { defineConfig } from '@playwright/test';
export default defineConfig({
webServer: [
{
command: 'npm run start',
url: 'http://127.0.0.1:3000',
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
},
{
command: 'npm run backend',
url: 'http://127.0.0.1:3333',
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
}
],
use: {
baseURL: 'http://localhost:3000/',
},
});
🐂 Debian 11 Bullseye 支持
¥🐂 Debian 11 Bullseye Support
Playwright 现在支持 x86_64 上的 Debian 11 Bullseye,适用于 Chromium、Firefox 和 WebKit。如果你遇到任何问题,请告诉我们!
¥Playwright now supports Debian 11 Bullseye on x86_64 for Chromium, Firefox and WebKit. Let us know if you encounter any issues!
Linux 支持如下所示:
¥Linux support looks like this:
| | 乌班图 20.04 | 乌班图 22.04 | Debian 11 | :--- | :---:| :---:| :---:| :---:| | Chromium | ✅ | ✅ | ✅ | | WebKit | ✅ | ✅ | ✅ | | Firefox | ✅ | ✅ | ✅ |
| ¥ | Ubuntu 20.04 | Ubuntu 22.04 | Debian 11 | |
|---|---|---|---|---|
| Chromium | ✅ | ✅ | ✅ | |
| WebKit | ✅ | ✅ | ✅ | |
| Firefox | ✅ | ✅ | ✅ |
🕵️ 匿名描述
¥🕵️ Anonymous Describe
现在可以调用 test.describe() 创建没有标题的套件。这对于为一组测试提供 test.use() 的通用选项很有用。
¥It is now possible to call test.describe() to create suites without a title. This is useful for giving a group of tests a common option with test.use().
test.describe(() => {
test.use({ colorScheme: 'dark' });
test('one', async ({ page }) => {
// ...
});
test('two', async ({ page }) => {
// ...
});
});
🧩 组件测试更新
¥🧩 Component Tests Update
Playwright 1.24 组件测试引入了 beforeMount 和 afterMount 钩子。使用它们来配置你的应用以进行测试。
¥Playwright 1.24 Component Tests introduce beforeMount and afterMount hooks. Use these to configure your app for tests.
例如,这可以用于在 Vue.js 中设置应用路由:
¥For example, this could be used to setup App router in Vue.js:
import { test } from '@playwright/experimental-ct-vue';
import { Component } from './mycomponent';
test('should work', async ({ mount }) => {
const component = await mount(Component, {
hooksConfig: {
/* anything to configure your app */
}
});
});
import { router } from '../router';
import { beforeMount } from '@playwright/experimental-ct-vue/hooks';
beforeMount(async ({ app, hooksConfig }) => {
app.use(router);
});
Next.js 中的类似配置如下所示:
¥A similar configuration in Next.js would look like this:
import { test } from '@playwright/experimental-ct-react';
import { Component } from './mycomponent';
test('should work', async ({ mount }) => {
const component = await mount(<Component></Component>, {
// Pass mock value from test into `beforeMount`.
hooksConfig: {
router: {
query: { page: 1, per_page: 10 },
asPath: '/posts'
}
}
});
});
import router from 'next/router';
import { beforeMount } from '@playwright/experimental-ct-react/hooks';
beforeMount(async ({ hooksConfig }) => {
// Before mount, redefine useRouter to return mock value from test.
router.useRouter = () => hooksConfig.router;
});
1.23 版本
¥Version 1.23
网络重播
¥Network Replay
现在,你可以将网络流量记录到 HAR 文件中,并在测试中重复使用此流量。
¥Now you can record network traffic into a HAR file and re-use this traffic in your tests.
将网络记录到 HAR 文件中:
¥To record network into HAR file:
npx playwright open --save-har=github.har.zip https://github.com/microsoft
或者,你可以通过编程方式记录 HAR:
¥Alternatively, you can record HAR programmatically:
const context = await browser.newContext({
recordHar: { path: 'github.har.zip' }
});
// ... do stuff ...
await context.close();
使用新方法 page.routeFromHAR() 或 browserContext.routeFromHAR() 提供来自 HAR 文件的匹配响应:
¥Use the new methods page.routeFromHAR() or browserContext.routeFromHAR() to serve matching responses from the HAR file:
await context.routeFromHAR('github.har.zip');
阅读 我们的文档 中的更多内容。
¥Read more in our documentation.
高级路由
¥Advanced Routing
你现在可以使用 route.fallback() 推迟路由到其他处理程序。
¥You can now use route.fallback() to defer routing to other handlers.
考虑以下示例:
¥Consider the following example:
// Remove a header from all requests.
test.beforeEach(async ({ page }) => {
await page.route('**/*', async route => {
const headers = await route.request().allHeaders();
delete headers['if-none-match'];
await route.fallback({ headers });
});
});
test('should work', async ({ page }) => {
await page.route('**/*', async route => {
if (route.request().resourceType() === 'image')
await route.abort();
else
await route.fallback();
});
});
请注意,新方法 page.routeFromHAR() 和 browserContext.routeFromHAR() 也参与路由并且可以推迟。
¥Note that the new methods page.routeFromHAR() and browserContext.routeFromHAR() also participate in routing and could be deferred to.
Web 优先断言更新
¥Web-First Assertions Update
-
新方法 expect(locator).toHaveValues() 断言
<select multiple>元素的所有选定值。¥New method expect(locator).toHaveValues() that asserts all selected values of
<select multiple>element. -
方法 expect(locator).toContainText() 和 expect(locator).toHaveText() 现在接受
ignoreCase选项。¥Methods expect(locator).toContainText() and expect(locator).toHaveText() now accept
ignoreCaseoption.
组件测试更新
¥Component Tests Update
-
通过
@playwright/experimental-ct-vue2包支持 Vue2。¥Support for Vue2 via the
@playwright/experimental-ct-vue2package. -
支持使用
.js文件中的组件对 create-react-app 进行组件测试。¥Support for component tests for create-react-app with components in
.jsfiles.
了解有关 使用 Playwright 进行组件测试 的更多信息。
¥Read more about component testing with Playwright.
杂项
¥Miscellaneous
-
如果有一个 Service Worker 挡住了你的路,你现在可以使用新的上下文选项
serviceWorkers轻松禁用它:¥If there's a service worker that's in your way, you can now easily disable it with a new context option
serviceWorkers:playwright.config.tsexport default {
use: {
serviceWorkers: 'block',
}
}; -
使用
.zip路径作为recordHar上下文选项会自动压缩生成的 HAR:¥Using
.zippath forrecordHarcontext option automatically zips the resulting HAR:const context = await browser.newContext({
recordHar: {
path: 'github.har.zip',
}
}); -
如果你打算手动编辑 HAR,请考虑使用
"minimal"HAR 记录模式,该模式仅记录重放所必需的信息:¥If you intend to edit HAR by hand, consider using the
"minimal"HAR recording mode that only records information that is essential for replaying:const context = await browser.newContext({
recordHar: {
path: 'github.har',
mode: 'minimal',
}
}); -
Playwright 现在可以在 Ubuntu 22 amd64 和 Ubuntu 22 arm64 上运行。我们还发布了新的 docker 镜像
mcr.microsoft.com/playwright:v1.34.0-jammy。¥Playwright now runs on Ubuntu 22 amd64 and Ubuntu 22 arm64. We also publish new docker image
mcr.microsoft.com/playwright:v1.34.0-jammy.
⚠️ 重大变化 ⚠️
¥⚠️ Breaking Changes ⚠️
如果对指定 url 的请求具有以下任何 HTTP 状态代码,则 WebServer 现在被视为 "ready":
¥WebServer is now considered "ready" if request to the specified url has any of the following HTTP status codes:
-
200-299 -
300-399(新的)¥
300-399(new) -
400、401、402、403(新)¥
400,401,402,403(new)
1.22 版本
¥Version 1.22
高亮
¥Highlights
-
组件测试(预览)
¥Components Testing (preview)
Playwright Test 现在可以测试你的 React、Vue.js 或 Svelte 组件。在真实浏览器中运行组件时,你可以使用 Playwright Test 的所有功能(例如并行化、模拟和调试)。
¥Playwright Test can now test your React, Vue.js or Svelte components. You can use all the features of Playwright Test (such as parallelization, emulation & debugging) while running components in real browsers.
典型的组件测试如下所示:
¥Here is what a typical component test looks like:
App.spec.tsximport { test, expect } from '@playwright/experimental-ct-react';
import App from './App';
// Let's test component in a dark scheme!
test.use({ colorScheme: 'dark' });
test('should render', async ({ mount }) => {
const component = await mount(<App></App>);
// As with any Playwright test, assert locator text.
await expect(component).toContainText('React');
// Or do a screenshot 🚀
await expect(component).toHaveScreenshot();
// Or use any Playwright method
await component.click();
});阅读 我们的文档 中的更多内容。
¥Read more in our documentation.
-
允许按 ARIA 角色、ARIA 属性 和 可访问的名称 选择元素的角色选择器。
¥Role selectors that allow selecting elements by their ARIA role, ARIA attributes and accessible name.
// Click a button with accessible name "log in"
await page.locator('role=button[name="log in"]').click();阅读 我们的文档 中的更多内容。
¥Read more in our documentation.
-
用于过滤现有定位器的新 locator.filter() API
¥New locator.filter() API to filter an existing locator
const buttons = page.locator('role=button');
// ...
const submitButton = buttons.filter({ hasText: 'Submit' });
await submitButton.click(); -
新的网络优先断言 expect(page).toHaveScreenshot() 和 expect(locator).toHaveScreenshot() 等待屏幕截图稳定并增强测试可靠性。
¥New web-first assertions expect(page).toHaveScreenshot() and expect(locator).toHaveScreenshot() that wait for screenshot stabilization and enhances test reliability.
新断言具有特定于屏幕截图的默认值,例如:
¥The new assertions has screenshot-specific defaults, such as:
-
禁用动画
¥disables animations
-
使用 CSS 缩放选项
¥uses CSS scale option
await page.goto('https://playwright.nodejs.cn');
await expect(page).toHaveScreenshot();新的 expect(page).toHaveScreenshot() 将屏幕截图保存在与 expect(value).toMatchSnapshot() 相同的位置。
¥The new expect(page).toHaveScreenshot() saves screenshots at the same location as expect(value).toMatchSnapshot().
-
1.21 版本
¥Version 1.21
高亮
¥Highlights
-
新的角色选择器允许通过 ARIA 角色、ARIA 属性 和 可访问的名称 选择元素。
¥New role selectors that allow selecting elements by their ARIA role, ARIA attributes and accessible name.
// Click a button with accessible name "log in"
await page.locator('role=button[name="log in"]').click();阅读 我们的文档 中的更多内容。
¥Read more in our documentation.
-
page.screenshot() 中的新
scale选项适用于较小尺寸的屏幕截图。¥New
scaleoption in page.screenshot() for smaller sized screenshots. -
page.screenshot() 中的新
caret选项用于控制文本插入符。默认为"hide"。¥New
caretoption in page.screenshot() to control text caret. Defaults to"hide". -
用于等待任意条件的新方法
expect.poll:¥New method
expect.pollto wait for an arbitrary condition:// Poll the method until it returns an expected result.
await expect.poll(async () => {
const response = await page.request.get('https://api.example.com');
return response.status();
}).toBe(200);expect.poll支持大多数同步匹配器,如.toBe()、.toContain()等。在 我们的文档 中了解更多信息。¥
expect.pollsupports most synchronous matchers, like.toBe(),.toContain(), etc. Read more in our documentation.
行为改变
¥Behavior Changes
-
现在默认启用运行 TypeScript 测试时的 ESM 支持。不再需要
PLAYWRIGHT_EXPERIMENTAL_TS_ESM环境变量。¥ESM support when running TypeScript tests is now enabled by default. The
PLAYWRIGHT_EXPERIMENTAL_TS_ESMenv variable is no longer required. -
mcr.microsoft.com/playwrightdocker 镜像不再包含 Python。请使用mcr.microsoft.com/playwright/python作为 Playwright-ready docker 镜像并预装 Python。¥The
mcr.microsoft.com/playwrightdocker image no longer contains Python. Please usemcr.microsoft.com/playwright/pythonas a Playwright-ready docker image with pre-installed Python. -
Playwright 现在支持通过 locator.setInputFiles() API 上传大文件(数百 MB)。
¥Playwright now supports large file uploads (100s of MBs) via locator.setInputFiles() API.
浏览器版本
¥Browser Versions
-
Chromium 101.0.4951.26
-
火狐浏览器 98.0.2
¥Mozilla Firefox 98.0.2
-
网络工具包 15.4
¥WebKit 15.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 100
¥Google Chrome 100
-
微软 Edge 100
¥Microsoft Edge 100
1.20 版本
¥Version 1.20
高亮
¥Highlights
-
方法 page.screenshot()、locator.screenshot() 和 elementHandle.screenshot() 的新选项:
¥New options for methods page.screenshot(), locator.screenshot() and elementHandle.screenshot():
-
选项
animations: "disabled"倒回所有 CSS 动画并转换到一致的状态¥Option
animations: "disabled"rewinds all CSS animations and transitions to a consistent state -
选项
mask: Locator[]屏蔽给定元素,用粉红色#FF00FF框覆盖它们。¥Option
mask: Locator[]masks given elements, overlaying them with pink#FF00FFboxes.
-
-
expect().toMatchSnapshot()现在支持匿名快照:当快照名称缺失时,Playwright Test 将自动生成一个:¥
expect().toMatchSnapshot()now supports anonymous snapshots: when snapshot name is missing, Playwright Test will generate one automatically:expect('Web is Awesome <3').toMatchSnapshot(); -
新的
maxDiffPixels和maxDiffPixelRatio选项可使用expect().toMatchSnapshot()进行细粒度屏幕截图比较:¥New
maxDiffPixelsandmaxDiffPixelRatiooptions for fine-grained screenshot comparison usingexpect().toMatchSnapshot():expect(await page.screenshot()).toMatchSnapshot({
maxDiffPixels: 27, // allow no more than 27 different pixels.
});在 testConfig.expect 中指定一次
maxDiffPixels或maxDiffPixelRatio是最方便的。¥It is most convenient to specify
maxDiffPixelsormaxDiffPixelRatioonce in testConfig.expect. -
Playwright 测试现在添加了 testConfig.fullyParallel 模式。默认情况下,Playwright Test 在文件之间并行。在完全并行模式下,单个文件内的测试也是并行运行的。你还可以使用
--fully-parallel命令行标志。¥Playwright Test now adds testConfig.fullyParallel mode. By default, Playwright Test parallelizes between files. In fully parallel mode, tests inside a single file are also run in parallel. You can also use
--fully-parallelcommand line flag.playwright.config.tsexport default {
fullyParallel: true,
}; -
testProject.grep 和 testProject.grepInvert 现在可按项目进行配置。例如,你现在可以使用
grep配置冒烟测试项目:¥testProject.grep and testProject.grepInvert are now configurable per project. For example, you can now configure smoke tests project using
grep:playwright.config.tsexport default {
projects: [
{
name: 'smoke tests',
grep: /@smoke/,
},
],
}; -
¥Trace Viewer now shows API testing requests.
-
locator.highlight() 直观地显示元素以便于调试。
¥locator.highlight() visually reveals element(s) for easier debugging.
公告
¥Announcements
-
我们现在发布指定的 Python docker 镜像
mcr.microsoft.com/playwright/python。如果你使用 Python,请切换到它。这是在我们的 javascriptmcr.microsoft.com/playwrightdocker 镜像中包含 Python 的最后一个版本。¥We now ship a designated Python docker image
mcr.microsoft.com/playwright/python. Please switch over to it if you use Python. This is the last release that includes Python inside our javascriptmcr.microsoft.com/playwrightdocker image. -
v1.20 是接收 macOS 10.15 Catalina WebKit 更新的最后一个版本。请更新 macOS 以继续使用最新和最好的 WebKit!
¥v1.20 is the last release to receive WebKit update for macOS 10.15 Catalina. Please update macOS to keep using latest & greatest WebKit!
浏览器版本
¥Browser Versions
-
Chromium 101.0.4921.0
-
火狐浏览器 97.0.1
¥Mozilla Firefox 97.0.1
-
网络工具包 15.4
¥WebKit 15.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 99
¥Google Chrome 99
-
微软 Edge 99
¥Microsoft Edge 99
1.19 版本
¥Version 1.19
Playwright 测试更新
¥Playwright Test Update
-
Playwright Test v1.19 现在支持软断言。失败的软断言
¥Playwright Test v1.19 now supports soft assertions. Failed soft assertions
不终止测试执行,而是将测试标记为失败。
¥do not terminate test execution, but mark the test as failed.
// Make a few checks that will not stop the test when failed...
await expect.soft(page.locator('#status')).toHaveText('Success');
await expect.soft(page.locator('#eta')).toHaveText('1 day');
// ... and continue the test to check more things.
await page.locator('#next-page').click();
await expect.soft(page.locator('#title')).toHaveText('Make another order');阅读 我们的文档 的更多内容
¥Read more in our documentation
-
你现在可以指定自定义期望消息作为
expect和expect.soft函数的第二个参数,例如:¥You can now specify a custom expect message as a second argument to the
expectandexpect.softfunctions, for example:await expect(page.locator('text=Name'), 'should be logged in').toBeVisible();错误看起来像这样:
¥The error would look like this:
Error: should be logged in
Call log:
- expect.toBeVisible with timeout 5000ms
- waiting for "getByText('Name')"
2 |
3 | test('example test', async({ page }) => {
> 4 | await expect(page.locator('text=Name'), 'should be logged in').toBeVisible();
| ^
5 | });
6 |阅读 我们的文档 的更多内容
¥Read more in our documentation
-
默认情况下,单个文件中的测试按顺序运行。如果单个文件中有许多独立测试,你现在可以与 test.describe.configure() 并行运行它们。
¥By default, tests in a single file are run in order. If you have many independent tests in a single file, you can now run them in parallel with test.describe.configure().
其他更新
¥Other Updates
-
定位器现在支持
has选项,确保它内部包含另一个定位器:¥Locator now supports a
hasoption that makes sure it contains another locator inside:await page.locator('article', {
has: page.locator('.highlight'),
}).click();阅读 定位器文档 的更多内容
¥Read more in locator documentation
-
¥New locator.page()
-
page.screenshot() 和 locator.screenshot() 现在自动隐藏闪烁的插入符号
¥page.screenshot() and locator.screenshot() now automatically hide blinking caret
-
Playwright Codegen 现在生成定位器和帧定位器
¥Playwright Codegen now generates locators and frame locators
-
testConfig.webServer 中的新选项
url可确保你的 Web 服务器在运行测试之前准备就绪¥New option
urlin testConfig.webServer to ensure your web server is ready before running the tests -
新的 testInfo.errors 和 testResult.errors 包含所有失败的断言和软断言。
¥New testInfo.errors and testResult.errors that contain all failed assertions and soft assertions.
Playwright 测试全局设置可能发生重大变化
¥Potentially breaking change in Playwright Test Global Setup
此更改不太可能影响你,如果你的测试继续按原样运行,则无需采取任何操作。
¥It is unlikely that this change will affect you, no action is required if your tests keep running as they did.
我们注意到,在极少数情况下,要执行的测试集是通过环境变量在全局设置中配置的。我们还注意到一些应用在全局拆解中对报告器的输出进行后处理。如果你正在执行两者之一,了解更多
¥We've noticed that in rare cases, the set of tests to be executed was configured in the global setup by means of the environment variables. We also noticed some applications that were post processing the reporters' output in the global teardown. If you are doing one of the two, learn more
浏览器版本
¥Browser Versions
-
Chromium 100.0.4863.0
-
火狐浏览器 96.0.1
¥Mozilla Firefox 96.0.1
-
网络工具包 15.4
¥WebKit 15.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 98
¥Google Chrome 98
-
微软 Edge 98
¥Microsoft Edge 98
1.18 版本
¥Version 1.18
定位器改进
¥Locator Improvements
-
现在可以选择通过每个定位器包含的文本来过滤每个定位器:
¥Each locator can now be optionally filtered by the text it contains:
await page.locator('li', { hasText: 'my item' }).locator('button').click();阅读 定位器文档 的更多内容
¥Read more in locator documentation
测试 API 改进
¥Testing API improvements
改进的 TypeScript 支持
¥Improved TypeScript Support
-
Playwright Test 现在尊重
tsconfig.json的baseUrl和paths,因此你可以使用别名¥Playwright Test now respects
tsconfig.json'sbaseUrlandpaths, so you can use aliases -
有一个新的环境变量
PW_EXPERIMENTAL_TS_ESM,允许在 TS 代码中导入 ESM 模块,而无需编译步骤。导入 esm 模块时,不要忘记.js后缀。按如下方式运行测试:¥There is a new environment variable
PW_EXPERIMENTAL_TS_ESMthat allows importing ESM modules in your TS code, without the need for the compile step. Don't forget the.jssuffix when you are importing your esm modules. Run your tests as follows:
npm i --save-dev @playwright/test@1.18.0-rc1
PW_EXPERIMENTAL_TS_ESM=1 npx playwright test
创建 Playwright
¥Create Playwright
npm init playwright 命令现在可供你普遍使用:
¥The npm init playwright command is now generally available for your use:
# Run from your project's root directory
npm init playwright@latest
# Or create a new project
npm init playwright@latest new-project
这将创建一个 Playwright Test 配置文件,可选择添加示例、GitHub Action 工作流程和第一个测试 example.spec.ts。
¥This will create a Playwright Test configuration file, optionally add examples, a GitHub Action workflow and a first test example.spec.ts.
新的 API 和更改
¥New APIs & changes
-
新的
testCase.repeatEachIndexAPI¥new
testCase.repeatEachIndexAPI -
acceptDownloads选项现在默认为true¥
acceptDownloadsoption now defaults totrue
重大变化:自定义配置选项
¥Breaking change: custom config options
自定义配置选项是用不同值参数化项目的便捷方法。在 本指南 中了解更多信息。
¥Custom config options are a convenient way to parametrize projects with different values. Learn more in this guide.
以前,通过 test.extend() 引入的任何装置都可以在 testProject.use 配置部分中覆盖。例如,
¥Previously, any fixture introduced through test.extend() could be overridden in the testProject.use config section. For example,
// WRONG: THIS SNIPPET DOES NOT WORK SINCE v1.18.
// fixtures.js
const test = base.extend({
myParameter: 'default',
});
// playwright.config.js
module.exports = {
use: {
myParameter: 'value',
},
};
在配置文件中对夹具进行参数化的正确方法是在定义夹具时指定 option: true。例如,
¥The proper way to make a fixture parametrized in the config file is to specify option: true when defining the fixture. For example,
// CORRECT: THIS SNIPPET WORKS SINCE v1.18.
// fixtures.js
const test = base.extend({
// Fixtures marked as "option: true" will get a value specified in the config,
// or fallback to the default value.
myParameter: ['default', { option: true }],
});
// playwright.config.js
module.exports = {
use: {
myParameter: 'value',
},
};
浏览器版本
¥Browser Versions
-
Chromium 99.0.4812.0
-
火狐浏览器 95.0
¥Mozilla Firefox 95.0
-
网络工具包 15.4
¥WebKit 15.4
该版本还针对以下稳定渠道进行了测试:
¥This version was also tested against the following stable channels:
-
谷歌浏览器 97
¥Google Chrome 97
-
微软 Edge 97
¥Microsoft Edge 97
1.17 版本
¥Version 1.17
框架定位器
¥Frame Locators
Playwright 1.17 引入 帧定位器 - 页面上 iframe 的定位器。帧定位器捕获足以检索 iframe 的逻辑,然后定位该 iframe 中的元素。默认情况下,帧定位器是严格的,将等待 iframe 出现,并且可以在 Web 优先断言中使用。
¥Playwright 1.17 introduces frame locators - a locator to the iframe on the page. Frame locators capture the logic sufficient to retrieve the iframe and then locate elements in that iframe. Frame locators are strict by default, will wait for iframe to appear and can be used in Web-First assertions.

帧定位器可以使用 page.frameLocator() 或 locator.frameLocator() 方法创建。
¥Frame locators can be created with either page.frameLocator() or locator.frameLocator() method.
const locator = page.frameLocator('#my-iframe').locator('text=Submit');
await locator.click();
欲了解更多内容,请访问 我们的文档。
¥Read more at our documentation.
跟踪查看器更新
¥Trace Viewer Update
Playwright Trace Viewer 现已在 https://trace.playwright.dev 在线提供!只需拖放 trace.zip 文件即可检查其内容。
¥Playwright Trace Viewer is now available online at https://trace.playwright.dev! Just drag-and-drop your trace.zip file to inspect its contents.
注意:跟踪文件没有上传到任何地方;trace.playwright.dev 是本地处理跟踪的 渐进式网络应用。
¥NOTE: trace files are not uploaded anywhere; trace.playwright.dev is a progressive web application that processes traces locally.
-
Playwright 测试跟踪现在默认包括源(可以使用跟踪选项关闭这些源)
¥Playwright Test traces now include sources by default (these could be turned off with tracing option)
-
跟踪查看器现在显示测试名称
¥Trace Viewer now shows test name
-
包含浏览器详细信息的新跟踪元数据选项卡
¥New trace metadata tab with browser details
-
快照现在有 URL 栏
¥Snapshots now have URL bar

HTML 报告更新
¥HTML Report Update
-
HTML 报告现在支持动态过滤
¥HTML report now supports dynamic filtering
-
报告现在是一个静态 HTML 文件,可以通过电子邮件或作为 Slack 附件发送。
¥Report is now a single static HTML file that could be sent by e-mail or as a slack attachment.

Ubuntu ARM64 支持及更多
¥Ubuntu ARM64 support + more
-
Playwright 现在支持 Ubuntu 20.04 ARM64。现在,你可以在 Apple M1 和 Raspberry Pi 上的 Docker 内运行 Playwright 测试。
¥Playwright now supports Ubuntu 20.04 ARM64. You can now run Playwright tests inside Docker on Apple M1 and on Raspberry Pi.
-
你现在可以使用 Playwright 在 Linux 上安装稳定版本的 Edge:
¥You can now use Playwright to install stable version of Edge on Linux:
npx playwright install msedge
新 API
¥New APIs
-
跟踪现在支持
'title'选项¥Tracing now supports a
'title'option -
页面导航支持新的
'commit'等待选项¥Page navigations support a new
'commit'waiting option -
HTML 报告器得到 新的配置选项
¥HTML reporter got new configuration options
-
testOptions.trace有新的选择¥
testOptions.tracehas new options -
expect.toMatchSnapshot支持子目录¥
expect.toMatchSnapshotsupports subdirectories
1.16 版本
¥Version 1.16
🎭 Playwright 测试
¥🎭 Playwright Test
API 测试
¥API Testing
Playwright 1.16 引入了新的 API 测试,可让你直接从 Node.js 向服务器发送请求!现在你可以:
¥Playwright 1.16 introduces new API Testing that lets you send requests to the server directly from Node.js! Now you can:
-
测试你的服务器 API
¥test your server API
-
在测试中访问 Web 应用之前准备服务器端状态
¥prepare server side state before visiting the web application in a test
-
在浏览器中运行某些操作后验证服务器端后置条件
¥validate server side post-conditions after running some actions in the browser
要代表 Playwright 页面触发请求,请使用新的 page.request API:
¥To do a request on behalf of Playwright's Page, use new page.request API:
import { test, expect } from '@playwright/test';
test('context fetch', async ({ page }) => {
// Do a GET request on behalf of page
const response = await page.request.get('http://example.com/foo.json');
// ...
});
要从 node.js 向 API 端点触发独立请求,请使用 new request 夹具:
¥To do a stand-alone request from node.js to an API endpoint, use new request fixture:
import { test, expect } from '@playwright/test';
test('context fetch', async ({ request }) => {
// Do a GET request on behalf of page
const response = await request.get('http://example.com/foo.json');
// ...
});
在我们的 API 测试指南 中了解更多相关信息。
¥Read more about it in our API testing guide.
响应拦截
¥Response Interception
现在可以通过组合 API 测试 和 请求拦截 来进行响应拦截。
¥It is now possible to do response interception by combining API Testing with request interception.
例如,我们可以对页面上的所有图片进行模糊处理:
¥For example, we can blur all the images on the page:
import { test, expect } from '@playwright/test';
import jimp from 'jimp'; // image processing library
test('response interception', async ({ page }) => {
await page.route('**/*.jpeg', async route => {
const response = await page._request.fetch(route.request());
const image = await jimp.read(await response.body());
await image.blur(5);
await route.fulfill({
response,
body: await image.getBufferAsync('image/jpeg'),
});
});
const response = await page.goto('https://playwright.nodejs.cn');
expect(response.status()).toBe(200);
});
了解有关 响应拦截 的更多信息。
¥Read more about response interception.
新的 HTML 报告器
¥New HTML reporter
在 playwright.config.ts 文件中使用 --reporter=html 或 reporter 条目尝试新的 HTML 报告器:
¥Try it out new HTML reporter with either --reporter=html or a reporter entry in playwright.config.ts file:
$ npx playwright test --reporter=html
HTML 报告器拥有有关测试及其失败的所有信息,包括表面痕迹和图片伪影。
¥The HTML reporter has all the information about tests and their failures, including surfacing trace and image artifacts.

了解有关 我们的报告器 的更多信息。
¥Read more about our reporters.
🎭 Playwright 库
¥🎭 Playwright Library
locator.waitFor
等待定位器解析为具有给定状态的单个元素。默认为 state: 'visible'。
¥Wait for a locator to resolve to a single element with a given state. Defaults to the state: 'visible'.
使用列表时特别方便:
¥Comes especially handy when working with lists:
import { test, expect } from '@playwright/test';
test('context fetch', async ({ page }) => {
const completeness = page.locator('text=Success');
await completeness.waitFor();
expect(await page.screenshot()).toMatchSnapshot('screen.png');
});
了解有关 locator.waitFor() 的更多信息。
¥Read more about locator.waitFor().
Docker 对 Arm64 的支持
¥Docker support for Arm64
Playwright Docker 镜像现已发布适用于 Arm64 的版本,因此可以在 Apple Silicon 上使用。
¥Playwright Docker image is now published for Arm64 so it can be used on Apple Silicon.
了解有关 Docker 集成 的更多信息。
¥Read more about Docker integration.
🎭 Playwright 踪迹查看器
¥🎭 Playwright Trace Viewer
-
跟踪查看器中的 Web 优先断言
¥web-first assertions inside trace viewer
-
使用
npx playwright show-trace运行跟踪查看器并将跟踪文件拖放到跟踪查看器 PWA¥run trace viewer with
npx playwright show-traceand drop trace files to the trace viewer PWA -
API 测试与跟踪查看器集成
¥API testing is integrated with trace viewer
-
更好地对行动目标进行视觉归因
¥better visual attribution of action targets
了解有关 跟踪查看器 的更多信息。
¥Read more about Trace Viewer.
浏览器版本
¥Browser Versions
-
Chromium 97.0.4666.0
-
火狐浏览器 93.0
¥Mozilla Firefox 93.0
-
网络工具包 15.4
¥WebKit 15.4
此版本的 Playwright 还针对以下稳定通道进行了测试:
¥This version of Playwright was also tested against the following stable channels:
-
谷歌浏览器 94
¥Google Chrome 94
-
微软 Edge 94
¥Microsoft Edge 94
1.15 版本
¥Version 1.15
🎭 Playwright 库
¥🎭 Playwright Library
🖱️ 鼠标滚轮
¥🖱️ Mouse Wheel
通过使用 mouse.wheel(),你现在可以垂直或水平滚动。
¥By using mouse.wheel() you are now able to scroll vertically or horizontally.
📜 新的标头 API
¥📜 New Headers API
以前不可能获取响应的多个标头值。现在这是可能的,并且可以使用其他辅助函数:
¥Previously it was not possible to get multiple header values of a response. This is now possible and additional helper functions are available:
🌈 强制颜色模拟
¥🌈 Forced-Colors emulation
现在可以通过在 browser.newContext() 中传递或调用 page.emulateMedia() 来模拟 forced-colors CSS 媒体功能。
¥Its now possible to emulate the forced-colors CSS media feature by passing it in the browser.newContext() or calling page.emulateMedia().
新 API
¥New APIs
-
page.route() 接受新的
times选项来指定该路由应匹配的次数。¥page.route() accepts new
timesoption to specify how many times this route should be matched. -
引入 page.setChecked() 和 locator.setChecked() 是为了设置复选框的选中状态。
¥page.setChecked() and locator.setChecked() were introduced to set the checked state of a checkbox.
-
request.sizes() 返回给定 http 请求的资源大小信息。
¥request.sizes() Returns resource size information for given http request.
-
tracing.startChunk() - 开始一个新的跟踪块。
¥tracing.startChunk() - Start a new trace chunk.
-
tracing.stopChunk() - 停止新的跟踪块。
¥tracing.stopChunk() - Stops a new trace chunk.
🎭 Playwright 测试
¥🎭 Playwright Test
🤝 test.parallel() 在同一文件中并行运行测试
¥🤝 test.parallel() run tests in the same file in parallel
test.describe.parallel('group', () => {
test('runs in parallel 1', async ({ page }) => {
});
test('runs in parallel 2', async ({ page }) => {
});
});
默认情况下,单个文件中的测试按顺序运行。如果单个文件中有许多独立测试,你现在可以与 test.describe.parallel(title, callback) 并行运行它们。
¥By default, tests in a single file are run in order. If you have many independent tests in a single file, you can now run them in parallel with test.describe.parallel(title, callback).
🛠 添加 --debug CLI 标志
¥🛠 Add --debug CLI flag
通过使用 npx playwright test --debug,你可以使用 Playwright 检查器 来调试测试。
¥By using npx playwright test --debug it will enable the Playwright Inspector for you to debug your tests.
浏览器版本
¥Browser Versions
-
Chromium 96.0.4641.0
-
火狐浏览器 92.0
¥Mozilla Firefox 92.0
-
网络工具包 15.0
¥WebKit 15.0
1.14 版本
¥Version 1.14
🎭 Playwright 库
¥🎭 Playwright Library
⚡ 新 "strict" 模式
¥⚡️ New "strict" mode
选择器歧义是自动化测试中的一个常见问题。"strict" 模式确保你的选择器指向单个元素,否则抛出异常。
¥Selector ambiguity is a common problem in automation testing. "strict" mode ensures that your selector points to a single element and throws otherwise.
将 strict: true 传递到你的操作调用中以选择加入。
¥Pass strict: true into your action calls to opt in.
// This will throw if you have more than one button!
await page.click('button', { strict: true });
📍 新 定位器 API
¥📍 New Locators API
定位器表示页面上元素的视图。它捕获足以在任何给定时刻检索元素的逻辑。
¥Locator represents a view to the element(s) on the page. It captures the logic sufficient to retrieve the element at any given moment.
Locator 和 ElementHandle 之间的区别在于后者指向特定元素,而 Locator 捕获如何检索该元素的逻辑。
¥The difference between the Locator and ElementHandle is that the latter points to a particular element, while Locator captures the logic of how to retrieve that element.
另外,定位器默认为 "strict"!
¥Also, locators are "strict" by default!
const locator = page.locator('button');
await locator.click();
在 documentation 中了解更多信息。
¥Learn more in the documentation.
🧩 实验性 React 和 Vue 选择器引擎
¥🧩 Experimental React and Vue selector engines
React 和 Vue 选择器允许通过组件名称和/或属性值来选择元素。语法与 属性选择器 非常相似,并且支持所有属性选择器运算符。
¥React and Vue selectors allow selecting elements by its component name and/or property values. The syntax is very similar to attribute selectors and supports all attribute selector operators.
await page.locator('_react=SubmitButton[enabled=true]').click();
await page.locator('_vue=submit-button[enabled=true]').click();
在 反应选择器文档 和 vue 选择器文档 中了解更多信息。
¥Learn more in the react selectors documentation and the vue selectors documentation.
✨ 新的 nth 和 visible 选择器引擎
¥✨ New nth and visible selector engines
-
nth选择器引擎相当于:nth-match伪类,但可以与其他选择器引擎组合。¥
nthselector engine is equivalent to the:nth-matchpseudo class, but could be combined with other selector engines. -
visible选择器引擎相当于:visible伪类,但可以与其他选择器引擎组合。¥
visibleselector engine is equivalent to the:visiblepseudo class, but could be combined with other selector engines.
// select the first button among all buttons
await button.click('button >> nth=0');
// or if you are using locators, you can use first(), nth() and last()
await page.locator('button').first().click();
// click a visible button
await button.click('button >> visible=true');
🎭 Playwright 测试
¥🎭 Playwright Test
✅ Web 优先断言
¥✅ Web-First Assertions
expect 现在支持许多新的网络优先断言。
¥expect now supports lots of new web-first assertions.
考虑以下示例:
¥Consider the following example:
await expect(page.locator('.status')).toHaveText('Submitted');
Playwright Test 将使用选择器 .status 重新测试节点,直到获取的节点具有 "Submitted" 文本。它将重新获取节点并一遍又一遍地检查它,直到满足条件或达到超时。你可以通过此超时或通过测试配置中的 testProject.expect 值配置一次。
¥Playwright Test will be re-testing the node with the selector .status until fetched Node has the "Submitted" text. It will be re-fetching the node and checking it over and over, until the condition is met or until the timeout is reached. You can either pass this timeout or configure it once via the testProject.expect value in test config.
默认情况下,未设置断言超时,因此它将永远等待,直到整个测试超时。
¥By default, the timeout for assertions is not set, so it'll wait forever, until the whole test times out.
所有新断言列表:
¥List of all new assertions:
⛓ 使用 describe.serial 的串行模式
¥⛓ Serial mode with describe.serial
声明一组应始终串行运行的测试。如果其中一项测试失败,则跳过所有后续测试。一组中的所有测试都会一起重试。
¥Declares a group of tests that should always be run serially. If one of the tests fails, all subsequent tests are skipped. All tests in a group are retried together.
test.describe.serial('group', () => {
test('runs first', async ({ page }) => { /* ... */ });
test('runs second', async ({ page }) => { /* ... */ });
});
在 documentation 中了解更多信息。
¥Learn more in the documentation.
🐾 使用 test.step 的步骤 API
¥🐾 Steps API with test.step
使用 test.step() API 将长测试分成多个步骤:
¥Split long tests into multiple steps using test.step() API:
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await test.step('Log in', async () => {
// ...
});
await test.step('news feed', async () => {
// ...
});
});
步骤信息在报告器 API 中公开。
¥Step information is exposed in reporters API.
🌎 在运行测试之前启动 Web 服务器
¥🌎 Launch web server before running tests
要在测试期间启动服务器,请使用配置文件中的 webServer 选项。服务器将在运行测试之前等待给定的 url 可用,并且在创建上下文时该 url 将作为 baseURL 传递给 Playwright。
¥To launch a server during the tests, use the webServer option in the configuration file. The server will wait for a given url to be available before running the tests, and the url will be passed over to Playwright as a baseURL when creating a context.
import { defineConfig } from '@playwright/test';
export default defineConfig({
webServer: {
command: 'npm run start', // command to launch
url: 'http://127.0.0.1:3000', // url to await for
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
},
});
在 documentation 中了解更多信息。
¥Learn more in the documentation.
浏览器版本
¥Browser Versions
-
Chromium 94.0.4595.0
-
火狐浏览器 91.0
¥Mozilla Firefox 91.0
-
网络工具包 15.0
¥WebKit 15.0
1.13 版本
¥Version 1.13
Playwright 测试
¥Playwright Test
-
⚡ 介绍已用于创建 Allure Playwright 报告器 的 报告器 API。
¥⚡️ Introducing Reporter API which is already used to create an Allure Playwright reporter.
-
⛺️ 新的
baseURL夹具 支持测试中的相对路径。¥⛺️ New
baseURLfixture to support relative paths in tests.
Playwright
-
🖖 通过 page.dragAndDrop() API 提供编程式拖放支持。
¥🖖 Programmatic drag-and-drop support via the page.dragAndDrop() API.
-
🔎 增强型 HAR,具有请求和响应的正文大小。通过 browser.newContext() 中的
recordHar选项使用。¥🔎 Enhanced HAR with body sizes for requests and responses. Use via
recordHaroption in browser.newContext().
工具
¥Tools
-
Playwright Trace Viewer 现在显示参数、返回值和
console.log()调用。¥Playwright Trace Viewer now shows parameters, returned values and
console.log()calls. -
Playwright Inspector 可以生成 Playwright Test 测试。
¥Playwright Inspector can generate Playwright Test tests.
新的和大修的指南
¥New and Overhauled Guides
浏览器版本
¥Browser Versions
-
Chromium 93.0.4576.0
-
火狐浏览器 90.0
¥Mozilla Firefox 90.0
-
网络工具包 14.2
¥WebKit 14.2
新 Playwright API
¥New Playwright APIs
-
browser.newContext() 和 browser.newPage() 中的新
baseURL选项¥new
baseURLoption in browser.newContext() and browser.newPage() -
page.inputValue()、frame.inputValue() 和 elementHandle.inputValue()
¥page.inputValue(), frame.inputValue() and elementHandle.inputValue()
-
page.fill()、frame.fill() 和 elementHandle.fill() 中的新
force选项¥new
forceoption in page.fill(), frame.fill(), and elementHandle.fill() -
page.selectOption()、frame.selectOption() 和 elementHandle.selectOption() 中的新
force选项¥new
forceoption in page.selectOption(), frame.selectOption(), and elementHandle.selectOption()
1.12 版本
¥Version 1.12
⚡ Playwright 测试简介
¥⚡️ Introducing Playwright Test
Playwright 测试 是 Playwright 团队从头开始构建的新测试运行器,专门用于满足端到端测试需求:
¥Playwright Test is a new test runner built from scratch by Playwright team specifically to accommodate end-to-end testing needs:
-
在所有浏览器上运行测试。
¥Run tests across all browsers.
-
并行执行测试。
¥Execute tests in parallel.
-
享受开箱即用的上下文隔离和合理的默认设置。
¥Enjoy context isolation and sensible defaults out of the box.
-
捕获失败时的视频、屏幕截图和其他工件。
¥Capture videos, screenshots and other artifacts on failure.
-
将 POM 集成为可扩展的装置。
¥Integrate your POMs as extensible fixtures.
安装:
¥Installation:
npm i -D @playwright/test
简单测试 tests/foo.spec.ts:
¥Simple test tests/foo.spec.ts:
import { test, expect } from '@playwright/test';
test('basic test', async ({ page }) => {
await page.goto('https://playwright.nodejs.cn/');
const name = await page.innerText('.navbar__title');
expect(name).toBe('Playwright');
});
运行:
¥Running:
npx playwright test
👉 阅读 Playwright 测试文档 中的更多内容。
¥👉 Read more in Playwright Test documentation.
🧟♂️ Playwright 跟踪查看器简介
¥🧟♂️ Introducing Playwright Trace Viewer
Playwright 踪迹查看器 是一个新的 GUI 工具,可帮助探索脚本运行后记录的 Playwright 痕迹。Playwright 的踪迹让你可以检查:
¥Playwright Trace Viewer is a new GUI tool that helps exploring recorded Playwright traces after the script ran. Playwright traces let you examine:
-
每个 Playwright 操作之前和之后的页面 DOM
¥page DOM before and after each Playwright action
-
每个 Playwright 操作之前和之后的页面渲染
¥page rendering before and after each Playwright action
-
脚本执行期间的浏览器网络
¥browser network during script execution
使用新的 browserContext.tracing API 记录跟踪:
¥Traces are recorded using the new browserContext.tracing API:
const browser = await chromium.launch();
const context = await browser.newContext();
// Start tracing before creating / navigating a page.
await context.tracing.start({ screenshots: true, snapshots: true });
const page = await context.newPage();
await page.goto('https://playwright.nodejs.cn');
// Stop tracing and export it into a zip archive.
await context.tracing.stop({ path: 'trace.zip' });
稍后使用 Playwright CLI 检查痕迹:
¥Traces are examined later with the Playwright CLI:
npx playwright show-trace trace.zip
这将打开以下 GUI:
¥That will open the following GUI:

👉 阅读 跟踪查看器文档 中的更多内容。
¥👉 Read more in trace viewer documentation.
浏览器版本
¥Browser Versions
-
Chromium 93.0.4530.0
-
火狐浏览器 89.0
¥Mozilla Firefox 89.0
-
网络工具包 14.2
¥WebKit 14.2
此版本的 Playwright 还针对以下稳定通道进行了测试:
¥This version of Playwright was also tested against the following stable channels:
-
谷歌浏览器 91
¥Google Chrome 91
-
微软 Edge 91
¥Microsoft Edge 91
新 API
¥New APIs
-
page.emulateMedia()、browserType.launchPersistentContext()、browser.newContext() 和 browser.newPage() 中的
reducedMotion选项¥
reducedMotionoption in page.emulateMedia(), browserType.launchPersistentContext(), browser.newContext() and browser.newPage() -
browserType.launch() 和 browserType.launchPersistentContext() 中的
tracesDir选项¥
tracesDiroption in browserType.launch() and browserType.launchPersistentContext() -
新的 browserContext.tracing API 命名空间
¥new browserContext.tracing API namespace
-
新 download.page() 方法
¥new download.page() method
1.11 版本
¥Version 1.11
🎥 新视频:Playwright:现代 Web 的新测试自动化框架(slides)
¥🎥 New video: Playwright: A New Test Automation Framework for the Modern Web (slides)
-
我们谈论了 Playwright
¥We talked about Playwright
-
展示了幕后的工程工作
¥Showed engineering work behind the scenes
-
进行了新功能的现场演示 ✨
¥Did live demos with new features ✨
-
特别感谢 applitools 主办这次活动并邀请我们!
¥Special thanks to applitools for hosting the event and inviting us!
浏览器版本
¥Browser Versions
-
Chromium 92.0.4498.0
-
火狐浏览器 89.0b6
¥Mozilla Firefox 89.0b6
-
网络工具包 14.2
¥WebKit 14.2
新 API
¥New APIs
-
支持 page.waitForRequest() 等方法中跨 API 的异步谓词
¥support for async predicates across the API in methods such as page.waitForRequest() and others
-
新的模拟设备:Galaxy S8、Galaxy S9+、Galaxy Tab S4、Pixel 3、Pixel 4
¥new emulation devices: Galaxy S8, Galaxy S9+, Galaxy Tab S4, Pixel 3, Pixel 4
-
新方法:
¥new methods:
-
page.waitForURL() 等待导航到 URL
¥page.waitForURL() to await navigations to URL
-
video.delete() 和 video.saveAs() 管理屏幕录制
¥video.delete() and video.saveAs() to manage screen recording
-
-
新选项:
¥new options:
-
browser.newContext() 方法中的
screen选项可模拟window.screen尺寸¥
screenoption in the browser.newContext() method to emulatewindow.screendimensions -
page.check() 和 page.uncheck() 方法中的
position选项¥
positionoption in page.check() and page.uncheck() methods -
trial选项可用于 page.check()、page.uncheck()、page.click()、page.dblclick()、page.hover() 和 page.tap() 中的空运行操作¥
trialoption to dry-run actions in page.check(), page.uncheck(), page.click(), page.dblclick(), page.hover() and page.tap()
-
1.10 版本
¥Version 1.10
-
Playwright for Java v1.10 现已稳定!
¥Playwright for Java v1.10 is now stable!
-
使用 新渠道 API 在 Google Chrome 和 Microsoft Edge 稳定通道上运行 Playwright。
¥Run Playwright against Google Chrome and Microsoft Edge stable channels with the new channels API.
-
Chromium 屏幕截图在 Mac 和 Windows 上速度很快。
¥Chromium screenshots are fast on Mac & Windows.
打包的浏览器版本
¥Bundled Browser Versions
-
Chromium 90.0.4430.0
-
火狐浏览器 87.0b10
¥Mozilla Firefox 87.0b10
-
网络工具包 14.2
¥WebKit 14.2
此版本的 Playwright 还针对以下稳定通道进行了测试:
¥This version of Playwright was also tested against the following stable channels:
-
谷歌浏览器 89
¥Google Chrome 89
-
微软 Edge 89
¥Microsoft Edge 89
新 API
¥New APIs
-
browserType.launch() 现在接受新的
'channel'选项。阅读 我们的文档 中的更多内容。¥browserType.launch() now accepts the new
'channel'option. Read more in our documentation.
1.9 版本
¥Version 1.9
-
Playwright 检查器 是一个新的 GUI 工具,用于编写和调试测试。
¥Playwright Inspector is a new GUI tool to author and debug your tests.
-
对 Playwright 脚本进行逐行调试,包括播放、暂停和单步执行。
¥Line-by-line debugging of your Playwright scripts, with play, pause and step-through.
-
通过记录用户操作来编写新脚本。
¥Author new scripts by recording user actions.
-
通过将鼠标悬停在元素上来为脚本生成元素选择器。
¥Generate element selectors for your script by hovering over elements.
-
设置
PWDEBUG=1环境变量以启动 Inspector¥Set the
PWDEBUG=1environment variable to launch the Inspector
-
-
在标题模式下使用 page.pause() 暂停脚本执行。暂停页面会启动 Playwright 检查器 进行调试。
¥Pause script execution with page.pause() in headed mode. Pausing the page launches Playwright Inspector for debugging.
-
CSS 选择器的新 has-text 伪类。
:has-text("example")匹配内部某处包含"example"的任何元素,可能在子元素或后代元素中。参见 更多例子。¥New has-text pseudo-class for CSS selectors.
:has-text("example")matches any element containing"example"somewhere inside, possibly in a child or a descendant element. See more examples. -
除非配置了
dialog事件的监听器,否则页面对话框现在会在执行期间自动关闭。了解更多 关于这个。¥Page dialogs are now auto-dismissed during execution, unless a listener for
dialogevent is configured. Learn more about this. -
Python Playwright 现已稳定,具有惯用的蛇形案例 API 和预构建的 Docker 镜像 以在 CI/CD 中运行测试。
¥Playwright for Python is now stable with an idiomatic snake case API and pre-built Docker image to run tests in CI/CD.
浏览器版本
¥Browser Versions
-
Chromium 90.0.4421.0
-
火狐浏览器 86.0b10
¥Mozilla Firefox 86.0b10
-
网络工具包 14.1
¥WebKit 14.1
新 API
¥New APIs
1.8 版本
¥Version 1.8
-
根据布局选择元素 与
:left-of()、:right-of()、:above()和:below()。¥Selecting elements based on layout with
:left-of(),:right-of(),:above()and:below(). -
Playwright 现在包括 命令行接口,前 playwright-cli。
¥Playwright now includes command line interface, former playwright-cli.
npx playwright --help -
page.selectOption() 现在等待选项出现。
¥page.selectOption() now waits for the options to be present.
-
断言元素状态 的新方法与 page.isEditable() 类似。
¥New methods to assert element state like page.isEditable().
新 API
¥New APIs
-
elementHandle.waitForElementState() 中的新选项
'editable'。¥New option
'editable'in elementHandle.waitForElementState().
浏览器版本
¥Browser Versions
-
Chromium 90.0.4392.0
-
火狐浏览器 85.0b5
¥Mozilla Firefox 85.0b5
-
网络工具包 14.1
¥WebKit 14.1
1.7 版本
¥Version 1.7
-
新的 Java SDK:Java Playwright 现在与 JavaScript、Python 和 .NET 绑定 同等。
¥New Java SDK: Playwright for Java is now on par with JavaScript, Python and .NET bindings.
-
浏览器存储 API:新的便利 API 用于保存和加载浏览器存储状态(cookie、本地存储),以通过身份验证简化自动化场景。
¥Browser storage API: New convenience APIs to save and load browser storage state (cookies, local storage) to simplify automation scenarios with authentication.
-
新的 CSS 选择器:我们听取了你对更灵活的选择器的反馈,并改进了选择器的实现。Playwright 1.7 引入了 新的 CSS 扩展,并且即将推出更多内容。
¥New CSS selectors: We heard your feedback for more flexible selectors and have revamped the selectors implementation. Playwright 1.7 introduces new CSS extensions and there's more coming soon.
-
新网站:playwright.dev 的文档网站已更新,现在使用 Docusaurus 构建。
¥New website: The docs website at playwright.dev has been updated and is now built with Docusaurus.
-
对苹果芯片的支持:适用于 WebKit 和 Chromium 的 Playwright 浏览器二进制文件现已针对 Apple Silicon 构建。
¥Support for Apple Silicon: Playwright browser binaries for WebKit and Chromium are now built for Apple Silicon.
新 API
¥New APIs
-
browserContext.storageState() 获取当前状态以供以后重用。
¥browserContext.storageState() to get current state for later reuse.
-
browser.newContext() 和 browser.newPage() 中的
storageState选项用于设置浏览器上下文状态。¥
storageStateoption in browser.newContext() and browser.newPage() to setup browser context state.
浏览器版本
¥Browser Versions
-
Chromium 89.0.4344.0
-
火狐浏览器 84.0b9
¥Mozilla Firefox 84.0b9
-
网络工具包 14.1
¥WebKit 14.1