设置 CI
介绍
¥Introduction
Playwright 测试可以在任何 CI 提供商上运行。本指南介绍了一种使用 GitHub Actions 在 GitHub 上运行测试的方法。如果你想了解更多信息,或者了解如何配置其他 CI 提供程序,请查看我们详细的 持续集成文档。
¥Playwright tests can be run on any CI provider. This guide covers one way of running tests on GitHub using GitHub Actions. If you would like to learn more, or how to configure other CI providers, check out our detailed doc on Continuous Integration.
你将学习
¥You will learn
设置 GitHub Actions
¥Setting up GitHub Actions
当 安装 Playwright 与 VS Code 扩展 或 npm init playwright@latest 配合使用时,你可以选择添加 GitHub Actions 工作流程。这会在 .github/workflows 文件夹中创建一个 playwright.yml 文件,其中包含你需要的所有内容,以便你的测试在每个推送请求和拉取请求到 main/master 分支上运行。该文件如下所示:
¥When installing Playwright using the VS Code extension or with npm init playwright@latest, you are given the option to add a GitHub Actions workflow. This creates a playwright.yml file inside a .github/workflows folder containing everything you need so that your tests run on each push and pull request into the main/master branch. Here's how that file looks:
name: Playwright Tests
on:
push:
branches: [ main, master ]
pull_request:
branches: [ main, master ]
jobs:
test:
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v5
- uses: actions/setup-node@v5
with:
node-version: lts/*
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npx playwright test
- uses: actions/upload-artifact@v4
if: ${{ !cancelled() }}
with:
name: playwright-report
path: playwright-report/
retention-days: 30
工作流执行以下步骤:
¥The workflow performs these steps:
-
克隆你的代码库
¥Clone your repository
-
安装 Node.js
¥Install Node.js
-
安装 NPM 依赖
¥Install NPM Dependencies
-
安装 Playwright 浏览器
¥Install Playwright Browsers
-
运行 Playwright 测试
¥Run Playwright tests
-
将 HTML 报告上传到 GitHub UI
¥Upload HTML report to the GitHub UI
要了解更多信息,请参阅 "了解 GitHub Actions"。
¥To learn more about this, see "Understanding GitHub Actions".
创建 Repo 并推送到 GitHub
¥Create a Repo and Push to GitHub
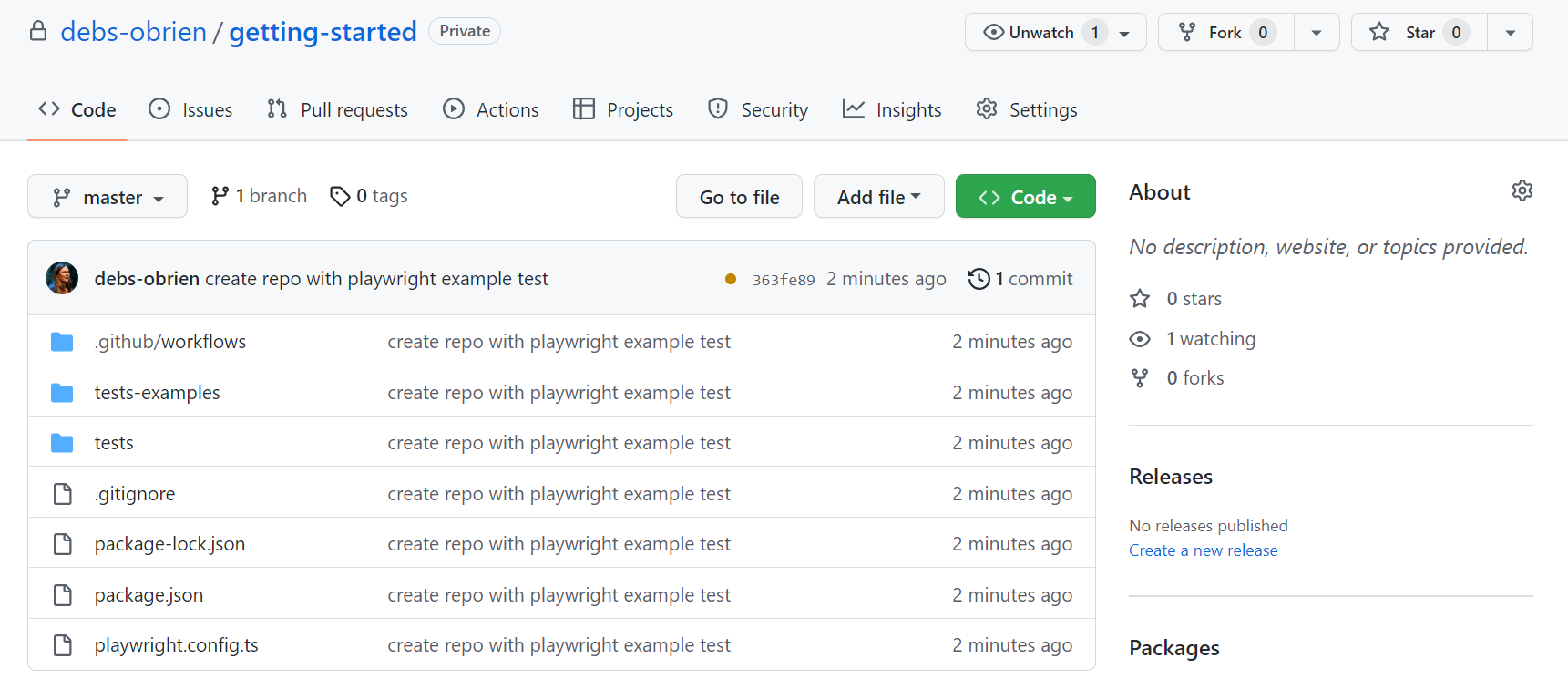
设置好 GitHub Actions 工作流程 后,你只需运行 在 GitHub 上创建存储库 或将代码推送到现有代码库即可。请按照 GitHub 上的说明操作,并不要忘记使用 git init 命令执行 初始化 git 存储库,这样你就可以对代码执行 add、commit 和 push 操作。
¥Once you have your GitHub Actions workflow setup, then all you need to do is Create a repo on GitHub or push your code to an existing repository. Follow the instructions on GitHub and don't forget to initialize a git repository using the git init command so you can add, commit, and push your code.

打开工作流程
¥Opening the Workflows
单击“操作”选项卡可查看工作流程。在这里你可以查看你的测试是通过还是失败。
¥Click on the Actions tab to see the workflows. Here you see if your tests have passed or failed.

查看测试日志
¥Viewing Test Logs
点击“工作流运行”会显示 GitHub 执行的所有操作;点击“运行 Playwright 测试”会显示错误消息、预期结果、收到的结果以及调用日志。
¥Clicking on the workflow run shows you all the actions that GitHub performed and clicking on Run Playwright tests shows the error messages, what was expected and what was received as well as the call log.

HTML 报告
¥HTML Report
HTML 报告向你显示完整的测试报告。你可以按浏览器、通过的测试、失败的测试、跳过的测试和不稳定的测试来过滤报告。
¥The HTML Report shows you a full report of your tests. You can filter the report by browsers, passed tests, failed tests, skipped tests, and flaky tests.
下载 HTML 报告
¥Downloading the HTML Report
在“Artifacts”部分,点击 playwright-report 以 zip 文件格式下载你的报告。
¥In the Artifacts section, click on the playwright-report to download your report in the format of a zip file.

查看 HTML 报告
¥Viewing the HTML Report
本地打开报告无法按预期工作,因为你需要一个 Web 服务器才能使所有内容正常工作。首先,解压 zip,最好解压到已安装 Playwright 的文件夹中。使用命令行,切换到报告所在的目录,然后输入 npx playwright show-report 加上解压文件夹的名称。这将提供报告并允许你在浏览器中查看。
¥Locally opening the report does not work as expected as you need a web server for everything to work correctly. First, extract the zip, preferably in a folder that already has Playwright installed. Using the command line, change into the directory where the report is and use npx playwright show-report followed by the name of the extracted folder. This serves up the report and enables you to view it in your browser.
npx playwright show-report name-of-my-extracted-playwright-report
要了解更多关于报告的信息,请查看我们关于 HTML 报告器 的详细指南。
¥To learn more about reports, check out our detailed guide on HTML Reporter
查看踪迹
¥Viewing the Trace
使用 npx playwright show-report 提供报告后,单击测试文件名旁边的跟踪图标,如上图所示。然后,你可以查看测试的跟踪并检查每个操作,以尝试找出测试失败的原因。
¥Once you have served the report using npx playwright show-report, click on the trace icon next to the test's file name as seen in the image above. You can then view the trace of your tests and inspect each action to try to find out why the tests are failing.
在网络上发布报告
¥Publishing report on the web
将 HTML 报告下载为 zip 文件不太方便。但是,我们可以利用 Azure 存储的静态网站托管功能轻松高效地在 Internet 上提供 HTML 报告,只需最少的配置。
¥Downloading the HTML report as a zip file is not very convenient. However, we can utilize Azure Storage's static websites hosting capabilities to easily and efficiently serve HTML reports on the Internet, requiring minimal configuration.
-
创建 Azure 存储账户。
¥Create an Azure Storage account.
-
为存储账户启用 静态网站托管。
¥Enable Static website hosting for the storage account.
-
在 Azure 中创建服务主体并授予其对 Azure Blob 存储的访问权限。成功执行后,该命令将显示下一步将使用的凭据。
¥Create a Service Principal in Azure and grant it access to Azure Blob storage. Upon successful execution, the command will display the credentials which will be used in the next step.
az ad sp create-for-rbac --name "github-actions" --role "Storage Blob Data Contributor" --scopes /subscriptions/<SUBSCRIPTION_ID>/resourceGroups/<RESOURCE_GROUP_NAME>/providers/Microsoft.Storage/storageAccounts/<STORAGE_ACCOUNT_NAME> -
使用上一步中的凭据在 GitHub 存储库中设置加密密钥。转到存储库的设置,在 GitHub Actions 的密钥 下,然后添加以下密钥:
¥Use the credentials from the previous step to set up encrypted secrets in your GitHub repository. Go to your repository's settings, under GitHub Actions secrets, and add the following secrets:
-
AZCOPY_SPA_APPLICATION_ID -
AZCOPY_SPA_CLIENT_SECRET -
AZCOPY_TENANT_ID有关如何使用客户端密钥授权服务主体的详细指南,请参阅 此微软文档。
¥For a detailed guide on how to authorize a service principal using a client secret, refer to this Microsoft documentation.
-
-
添加将 HTML 报告上传到 Azure 存储的步骤。
¥Add a step that uploads the HTML report to Azure Storage.
.github/workflows/playwright.yml...
- name: Upload HTML report to Azure
shell: bash
run: |
REPORT_DIR='run-${{ github.run_id }}-${{ github.run_attempt }}'
azcopy cp --recursive "./playwright-report/*" "https://<STORAGE_ACCOUNT_NAME>.blob.core.windows.net/\$web/$REPORT_DIR"
echo "::notice title=HTML report url::https://<STORAGE_ACCOUNT_NAME>.z1.web.core.windows.net/$REPORT_DIR/index.html"
env:
AZCOPY_AUTO_LOGIN_TYPE: SPN
AZCOPY_SPA_APPLICATION_ID: '${{ secrets.AZCOPY_SPA_APPLICATION_ID }}'
AZCOPY_SPA_CLIENT_SECRET: '${{ secrets.AZCOPY_SPA_CLIENT_SECRET }}'
AZCOPY_TENANT_ID: '${{ secrets.AZCOPY_TENANT_ID }}'
可以使用网站的 公共网址 从浏览器访问 $web 存储容器的内容。
¥The contents of the $web storage container can be accessed from a browser by using the public URL of the website.
此步骤不适用于从分叉存储库创建的拉取请求,因为此类工作流 无权访问密钥。
¥This step will not work for pull requests created from a forked repository because such workflow doesn't have access to the secrets.
正确处理密钥
¥Properly handling Secrets
跟踪文件、HTML 报告甚至控制台日志等工件都包含有关测试执行的信息。它们可能包含敏感数据,例如测试用户的用户凭据、访问暂存后端的令牌、测试源代码,有时甚至是应用源代码。请像处理敏感数据一样谨慎处理这些文件。如果你在 CI 工作流程中上传报告和跟踪,请确保仅将它们上传到受信任的工件存储,或者在上传前对文件进行加密。与团队成员共享工件也是如此:使用受信任的文件共享或在共享前加密文件。
¥Artifacts like trace files, HTML reports or even the console logs contain information about your test execution. They can contain sensitive data like user credentials for a test user, access tokens to a staging backend, testing source code, or sometimes even your application source code. Treat these files just as carefully as you treat that sensitive data. If you upload reports and traces as part of your CI workflow, make sure that you only upload them to trusted artifact stores, or that you encrypt the files before upload. The same is true for sharing artifacts with team members: Use a trusted file share or encrypt the files before sharing.
下一步是什么
¥What's Next